ネット上で様々な商品を気軽に購入できる時代になりましたね。
なかには、利用者ではなく販売者として、「自社の商品をネットで通販したい」「副業としてネット販売でお小遣いを稼ぎたい」と考えている方も多いと思います。
そこで、今回はネットショップを開業するにあたり重要な以下の3つをお伝えします。
- ネットショップの作成方法
- 初心者にオススメのネットショップの作り方
- ネットショップを運営していくための基本知識
初心者でも、最近では1時間以内にネットショップを作れる時代です。しかし、ネットショップを作ったあと、売上を安定させるには、やっぱり必要な知識があります。
ネットショップの作り方だけでなく、ネットショップ運営に必要な最低限の知識についてもご説明してまいります。
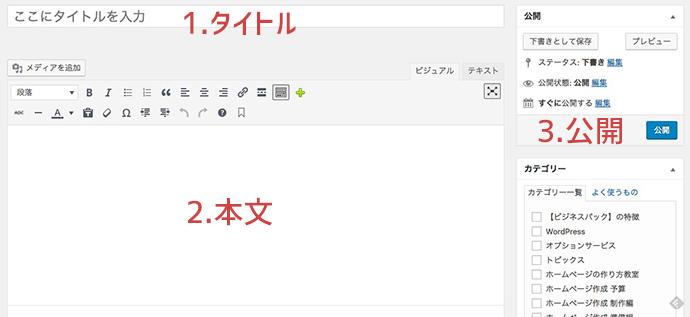
ネットショップを開業する3つの方法
ネットショップを開業する方法は、大きく分けると以下の3つがあります。
- 独自システムを開発する
- インターネット ショッピングモールへ出店する
- レンタル ショッピングカートを借りる
以下は3つのネットショップ作成方法のメリット・デメリットを簡単に比較した表です。
| メリット | デメリット | サービス例 | |
|---|---|---|---|
| 独自システム開発 | ・デザインと機能を自由に作れる | ・開発に加わるための専門知識が必要 ・100〜1,000万円の資金が必要 |
オリジナルのシステム |
| モール出店 | ・集客をモールに任せられる | ・利用料や手数料などコストが高い ・モール内の価格競争に巻き込まれる |
楽天市場 Amazon |
| レンタル ショッピングカート | ・コストが安い ・初心者でも簡単に始められる |
・集客は自分でしなければいけない ・機能が固定的なので不便さを感じることがある |
BASE カラーミーショップ |
ネットショップの作成にかけられる予算や時間、販売する商品、そして集客の方法によって、適した方法は変わります。以下で詳しくお伝えします。
独自システムを開発する
ネットショップの仕組みをイチから構築する方法です。
Amazonや楽天市場のようなオリジナルのネットショップを自分用として持てます。
自社の商品数や在庫の入れ替え頻度に合わせた管理システムの設計が可能で、商品を購入してくれた顧客情報の扱いも柔軟にシステム化できます。
例えば、顧客数だけでなく、顧客ごとに商品購入の履歴を残し、顧客の好みに合わせた販売促進用のメールマガジンを送るような顧客管理の仕組みを作ることも可能なわけです。
ネットショップで接客にあたるのがページのデザインです。
お客様にとって利用しやすく、また、商品の魅力がしっかり伝わるデザインにとことんまでこだわれるところも独自システムのメリットです。
こうした独自システムの「自由さ」というメリットの一方で、開発に必要な高度な専門知識や高額な開発費用、維持のためのコストというデメリットもあります。
相当の売り上げを見込める中規模以上の企業でないと、導入し運営していくためのハードルはかなり高く、個人規模のネットショップにはあまり現実的な作り方とはいえません。
インターネット ショッピングモールへの出店
現実世界のショッピングモールと同様、ネット上にもショッピングモールがあります。
「Amazon」や「楽天市場」、「ZOZOTOWN」のほか、最近ではスマートフォンで気軽に出品できる「メルカリ」なども人気です。
こうしたモールへ「テナント」として出店する方法です。
モールへの出店で一番のメリットは、集客です。
店舗へお客様を呼び込む努力と工夫のことを集客といいます。
モールは、モール自身が自らのネームバリューと宣伝効果でお客様を呼び込んでくれます。テナントとして出店することで、その集客力を利用できるわけですね。
しかし、その反面、テナント料として売上に対する手数料、広告宣伝費などの高額なコストがかかってきます。
モール内には、類似商品を販売する競合店もたくさん存在するので、モール内での価格競争にも巻き込まれてしまうでしょう。
激しい価格競争と継続して出費する出店料が原因で、モール自体の集客力を利用しても利益があまり出ない現実があります。
レンタル ショッピングカートを借りる
初心者にもっとも適したネットショップの作り方です。
難しい知識がいらず、比較的安価な月額料金でネットショップを持てるため、ネットショップがうまくいかなくなったときのリスクを最小限におさえられます。
ショッピングカートとは「買い物カゴ」の意味で、使い方としてはスーパーマーケットなどで利用する買い物カゴと同じです。
ネットショップで気になる商品があれば「購入ボタン」をクリック。
仮想の買い物カゴの中に商品が入ります。
好きなだけ買い物カゴの中に入れたら、まとめて清算できます。
清算の方法には銀行振込、代引き、クレジットカード払いが選べるので、お客様にとってもっとも便利な方法で決済してもらえます。
このショッピングカートをレンタルできるのが、レンタルカートというサービスです。
レンタルカートには、サイト上で商品を購入できるショッピングカートの機能のほか、在庫管理、受注管理機能、顧客管理など、ネットショップの運営に必要な機能がセットになっています。
ただ、開業までのハードルは低いものの、お客様を呼び込むための集客はモールへの出店ンと異なり自分で取り組んでいくことが必要です。
初心者にはレンタルカートがおすすめ
初めてネットショップを開業するなら、「レンタルカート」の利用がおすすめです。
ネットショップを開業するための仕組みがすでに整っていますし、初期費用・維持費などコストも安価に抑えられます。
そのため、ハンドメイドの作品を趣味で売りたい人、また、自家栽培の野菜を全国に売ってみたい人のような小さなお店でもオープンさせることが可能です。
ネットショップを開業したあと、売れ行きが右肩上がりに順調にいけば良いですが、初めてのネットショップなら苦戦することのほうが多いです。
いまいち売上が伸びず、ネットショップを廃業したいときにも、月額のレンタルサービスなら、途中で解約すればいいだけです。
初期投資もランニングコストも安いので、失敗したときの金銭的なリスクが少ないところも初心者におすすめできるポイントです。
ただ、既存の仕組みを活用し、決められた枠組みや機能のなかでネットショップを運営するため、自分の思うように使えないストレスを感じるときがあるかもしれません。
使っているうちに「もっとこうすれば便利なのに」という箇所が出てくるでしょう。
運営期間が長くなるほど、売上も上がっているはずです。
一定の売上を超えて、レンタルカートの仕組みに不便さを感じたところで、独自システムの開発を検討するのが良いでしょう。
ショッピングカートがレンタルできる業者は数多く存在します。
どの業者にするか、1つに絞るのが最初の難関といえるでしょう。
オンラインで商品を販売するという機能は共通していても、デザインや管理画面の使い方が異なってきます。
そこで、今回は、レンタルカートで代表的なサービスを以下のようにピックアップし、利用料や使い方で比較してみました。
| 特徴 | 初期費用 | 月額費用 | 無料お試し期間 | ||
|---|---|---|---|---|---|
| BASE |
無料、簡単 | 無料 | 無料 | ずっと無料 | カラーミーショップ |
コストパフォーマンスが最高 | 3,150円 | 875円〜 | 30日間 |
| グーペ |
店舗用のホームページも一緒に持てる | 3,000円 | 1,100円〜 | 15日間 | |
| MakeShop |
本格派 | 10,500円 | 無料/3,150円〜 | 15日間 |
BASE|月額・初期費用0円で気軽にスタート!
国内最大級のネットショップ作成サービスです。
「たった30秒で作成できる!」と主張しているだけあって、「ショップの名前」「メールアドレス」「パスワード」を入力するだけで、ネットショップを開業できます。
魅力はなんといっても初期費用・月額費用が無料であること。
ネットショップの実質的な運営費用は売上に対する手数料だけなので、売上のめどがまだ立っていない、ネットショップ超初心者でも安心して始められます。
最近ではInstagramとの連携も開始しました。
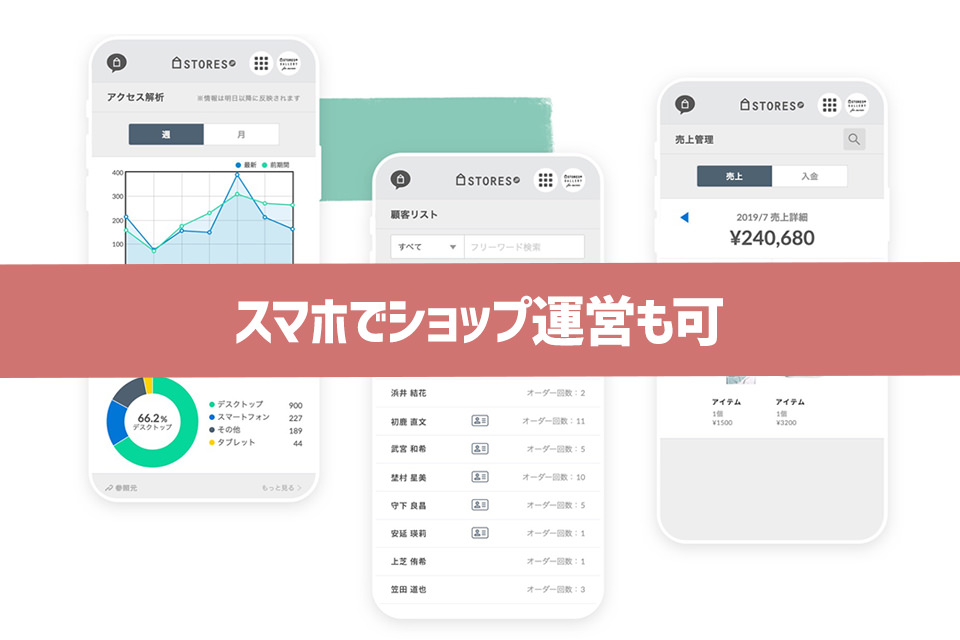
商品の写真をInstagramへ投稿し、BASEで作成した商品ページに呼び込めます。
デメリットとしては、集客力に関する機能が少ないところです。
ネットショップを開業後、最初にぶち当たる壁が、お客様の呼び込むです。
商品自体に珍しい特徴があり、商品のラインナップだけで集客できるような場合以外は、自分でお客様を集めるためのアイデアを生み出し実践していく取り組みが必要です。
ネットショップ運営や集客に関する知識を楽しく吸収したいという人にとって無料のBaseは最高の教材になると思いますよ。
カラーミーショップ|本格的なネットショップをリーズナブルに!
ネットショップの作成から運営までに必要な機能が100種類以上も備わっている本格的なショッピングカートです。
初心者から2店舗目3店舗目というネットショップ経験者まで、幅広く対応できるコストパフォーマンスが備わっています。
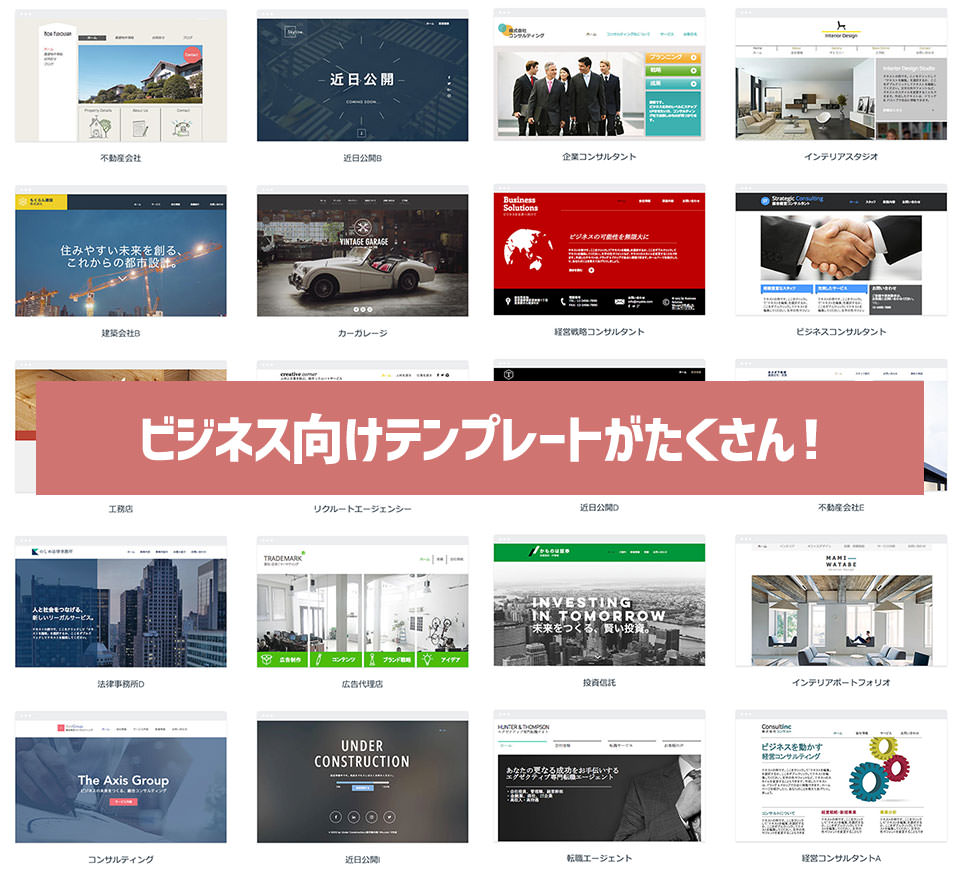
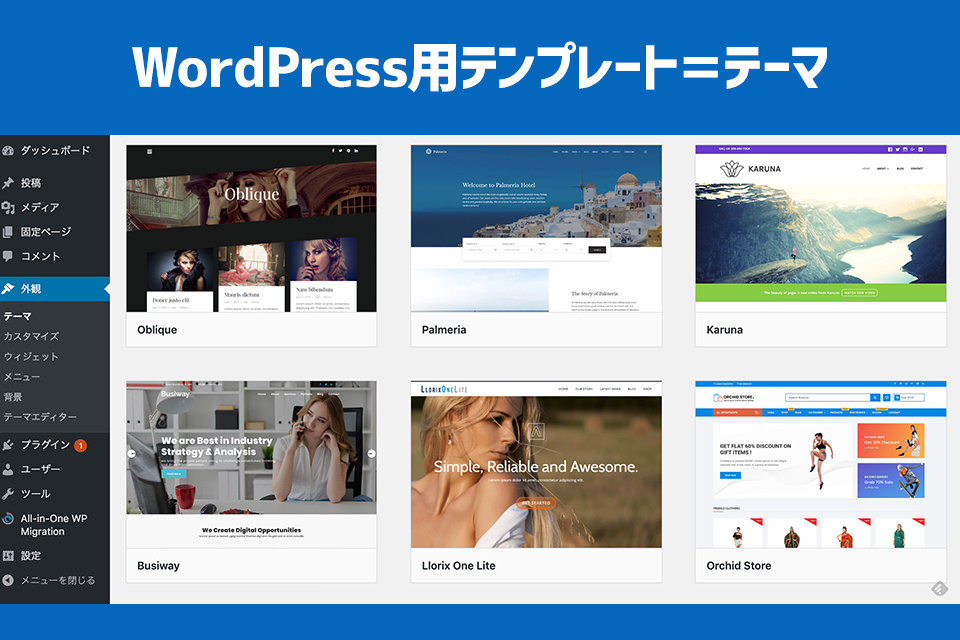
ネットショップのデザインは、テンプレートから選びます。
デザインのスキルもセンスもない人でも、美しく見やすいネットショップを持てます。
テンプレートをカスタマイズできる専門知識があれば、オリジナルのデザインも可能です。
自分でオリジナルのデザインを作るのが難しい場合は、カスタマイズを代行してくれる業者を利用するのが良いでしょう。
集客を補助する機能もしっかり付いてきます。
例えば、会員数200万人のネットショッピングモール「カラメル」に無料で出店できたり、月額540円でGoogleの検索結果に商品を掲載できるサービスがあったりするので、特に開業したてで閑古鳥が鳴くお店は利用してみるのがいいでしょう。
デメリットとしては、月額料金が挙げられます。
これだけの機能が備わっていることを考えると決して高くはないのですが、開業したてでまだ利益が出ないお店にとっては赤字を生む原因になりかねません。
そのため、ネットショップが初心者でも本格的に運営に取り組んでいきたい人、少なくとも月額費用は回収できるだけの売上を目指す人に向いているといえます。
グーペ|実店舗のホームページとカラーミーを連携!
グーペは、基本的にはホームページを作れるサービスなのですが、設定することで、上で紹介したカラーミーショップのグーペ用の機能を使ってネット販売が可能になるんです。
もし、あなたが店舗用のホームページも欲しいというなら、グーペは店舗用のホームページとネットショップの2つを同時に叶えてくれます。
店舗向けのホームページとして、ネット予約受付・管理やクーポン発行など、飲食、美容院、治療院などの実店舗を運営している人にとって便利な機能が充実してます。
それで作ったお店のホームページとネットショップを連携させることで、店舗へ足を運んでくれたお客様へ、店舗で売る商品をネット越しに売るという流れを作ることができます。
例えば、美容室だと店舗で売るヘアケア商品を、普段よく来店していただいているお客様がネットで購入できるわけです。
実店舗のホームページを入り口に、ネットショップへの集客を図れるのは大きな利点ではないでしょうか。
MakeShop|豊富な機能で自由度高くネットショップを構築!
メイクショップは、月額料金が高いものの、独自システムを作るのと同等くらいの自由な機能性が魅力です。
いちおうは、無料で利用できる料金プランもありますが、機能がかなり制限されてしまいます。
どうせなら、有料プランを利用してこだわり尽くしたネットショップを作りたいです。
デザインは、テンプレートを選ぶだけでも構いませんが、どうせなら商材と顧客ターゲットに合わせてオリジナルのものにしたいですね。
単に商品を並べたページ以外にも、バーゲンセール用のページを特設したりも可能です。
加えて集客力・売上を高められる機能も揃っています。
例えば、「アイテムポスト」という機能を使えば、「ヤフーショッピング」や「価格.com」といった大手のショッピングモールに無料で商品を掲載できます。
システムの改善が積極的に行われているところも印象が良いです。
毎月のように新しい機能が追加されています。
しかし、その新機能へ付いていくことも含めすべての機能を活用するには、ネットショップオーナーの側に知識が必要です。
今回が初めてのネットショップという人の場合は、今後積極的にネットショップの運営のためのノウハウを学習していく覚悟が必要になるでしょう。
ベストなのは、システムの開発と運営の保守を担当できる信頼性の高い業者と協力しあう方法での利用です。
ネットショップは開業してからが本番
初心者でもレンタルカートを利用すれば、簡単にネットショップを開業できます。
しかし、開業しだだけの収益なしでは、意味がありません。
ネットショップで一定の利益を上げるためには、最低限、以下くらいの知識を身につけていく必要があります。
基本的なパソコン操作
パソコンをほとんど触ったことがないのに、ネットショップで成功したいというのは、少し無謀な気がします。
お客様とのやりとりは基本的にメールで行いますし、商品の管理や顧客の購買履歴を把握するにはパソコン上で管理画面を使います。
こうしたパソコン操作はネットショップ運営に欠かすことができません。
パソコンが苦手、と言ってしまわずに、前向きに勉強していくことが求められます。
管理画面の操作は特に重要
上でも挙げましたが、特に管理画面の操作はネットショップオーナーに最も重要なスキルとなります。
商品の受注・発注、顧客情報の管理など、専用の管理画面を利用して行います。
そこでの操作を誤ると、売上に損失を与えるだけでなく、お客様に迷惑をかけてしまうのでショップ自体の信頼性をそこなうリスクがあるわけです。
管理画面の使い勝手は、ショッピングカートごとに違います。
すべてのショッピングカートは無料の試用期間を利用できるので、必ず管理画面の操作性を確かめてから、利用を始めましょう。
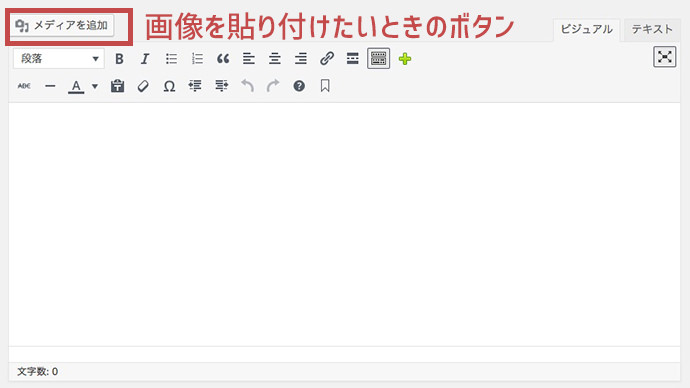
画像編集ソフト
画像編集ソフトは、商品の写真を拡大・縮小したり、切り抜いたりするのに使います。
商品画像の質は売上を大きく左右します。
特殊な効果を加え、商品の映りを良くすることもできるので、ショップオーナーとしてはぜひ使い方をマスターしてください。
集客方法
ショッピングカートによっては、集客に利用できる機能がついているものもありますが、実際、ショッピングカートを利用する際は、ネットショップへのアクセスアップは自分自身で取り組んでいくという気持ちでいたほうがいいでしょう。
ネットでの集客力に影響するのは、SEOとネット広告です。
SEOは、GoogleやYahoo!で検索したときの結果で、自社ショップを上位に表示させるための工夫です。
ネット広告は、検索エンジンの検索結果へ表示するリスティング広告や他で運営されるウェブサイトやブログへ表示するバナー広告などがあります。
SEOも広告も、十分に効果を得るためには、かなりの学習が必要になりますが、ネットショップ運営にいちばん大切なのはお客様をネットショップへいかに集めるかです。
売上アップのため必ず勉強していくつもりでいましょう。
法律的な知識
中古品を売るなら古物商、サプリメントを売るなら薬事法といったように、商品によっては法律の知識があったほうがよい場合があります。
また、ネットショップで収益を得ると確定申告のような税金に関わる業務も増えます。
この税務も法律的な知識が求められますね。
どのショッピングカートがいいか、まずは試用期間で試してみる
ネットショップの作り方は、予算とスキルによって、いろいろな選択肢があります。
本記事では特に小さなネットショップに向いているレンタル ショッピングカートをご紹介しました。
初心者でもゆくゆくは本格的なネットショップに育てたいなら「カラーミーショップ」![]()
初めてのネットショップで試しにチャレンジしてみたいなら「BASE」![]()
独自システムに近いオリジナルのショップが欲しいなら「MakeShop」![]()
どのショッピングカートを選んでも、ネットショップは開業してからが本番です。
たくさんのお客様にお店に足を運んでもらうには、集客のための知識が欠かせません。
いまは初心者でも必ず勉強していくことを覚悟しておきましょう。