ホームページを作りたい。でも、何から始めればいいの?

何から始めたらいいのか分からない。
これからホームページを作ろうと思ってる人に多い悩みですよね。
今回の記事では下記の3つをお伝えします。

- 1. どっちがいいの? 自分で作るか、業者へ依頼するか。
- 2. 自分で作りたい。簡単にプロっぽいHPを作れる方法は?
- 3. 業者へ頼みたい。失敗しない業者の選び方は?
今回が初めてのホームページというあなたへ
ここは、月額無料のホームページ作成サービス【ビジネスパック】を案内しているサイトです。
初心者でホームページの作り方にお悩みのあなたは、ぜひ最初の「トップページ」からご覧ください。
【ビジネスパック】のメリット・デメリットがよくわかり、他社との違いを理解できます。

ホームページ作成、何から始めればいいの?
初心者さんが、ホームページを自力で作ろうとすると仕組みや専門用語など、勉強がたくさん必要です。
「勉強はイヤ。お金で解決!」と業者へ頼む場合でも、たくさん業者がありすぎてどこへ依頼すればいいのか迷います。
個人で作るにも、業者へ依頼するにも、知らないことが多すぎて、はじめの一歩がなかなか踏み出せなくなってませんか?
そんなあなたは、ぜひ最後まで読んでみてください。
失敗しないホームページの作成方法と業者の選び方が身につくはずです。

年間で100件ほどのサイト制作業務に関わってます。
そのなかで出会うことの多い、「今回が初めてのホームページ」というお客様。
本記事は、そんな初めてのホームページを準備中の初心者さまに向けて書きました。
個人でホームページを作成する方法もバッチリ紹介してます。
ぜひ最後までお付き合いください。
目次
どっちがいいの? 自分で作るか、業者へ依頼するか。

結論からいいます。
個人の趣味で楽しむホームページなら、自分で作っても可。
でも、ビジネスに役立てるためのホームページなら、やっぱりウェブ制作の専門家に協力してもらったほうが安心です。
なぜなら、一般の人には、効果的なホームページを作る知識がプロに比べて不足しているからです。
- ホームページは、「作るだけ」ならだれでもできる。
- でも、「効果的な」ホームページを作るのは、素人さんには超難しい。
- だから、「売上目的」ならプロの業者と協力したほうが有利。
実は、今の時代、素人さんでも簡単にホームページを作れる方法があります。
ご存知ですか?
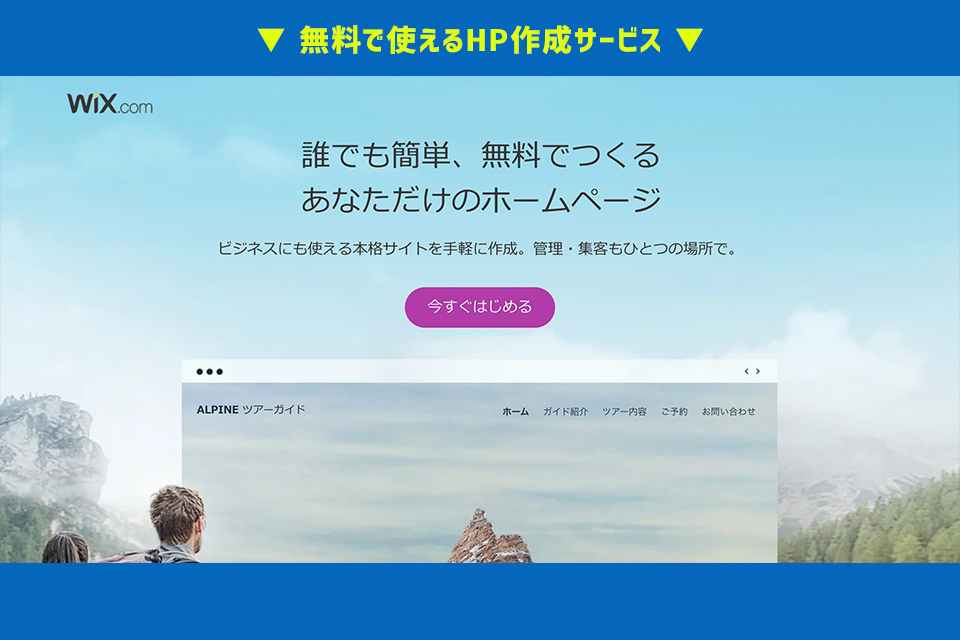
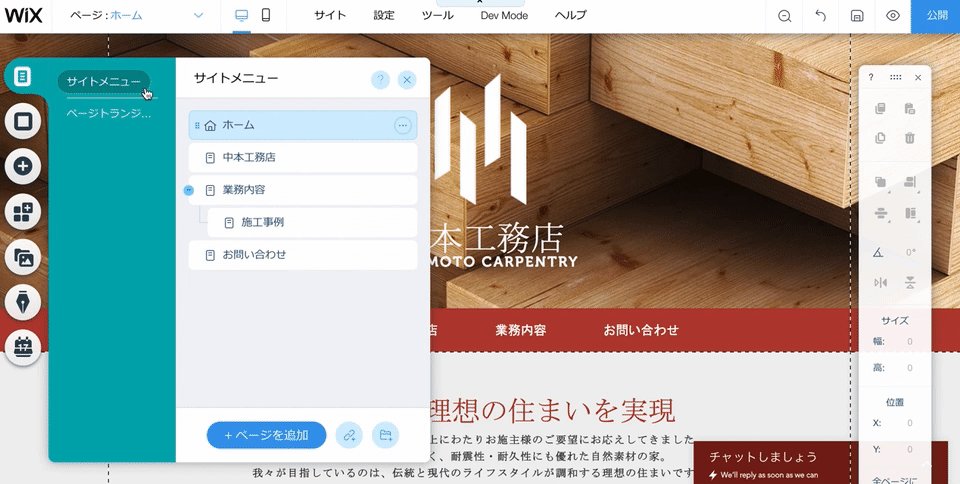
これは代表的な例。「WIX」というサービス。
インターネット上で登録さえ済ませれば、すぐに使えるホームページ作成用のサービスです。

利用料はなんと無料!
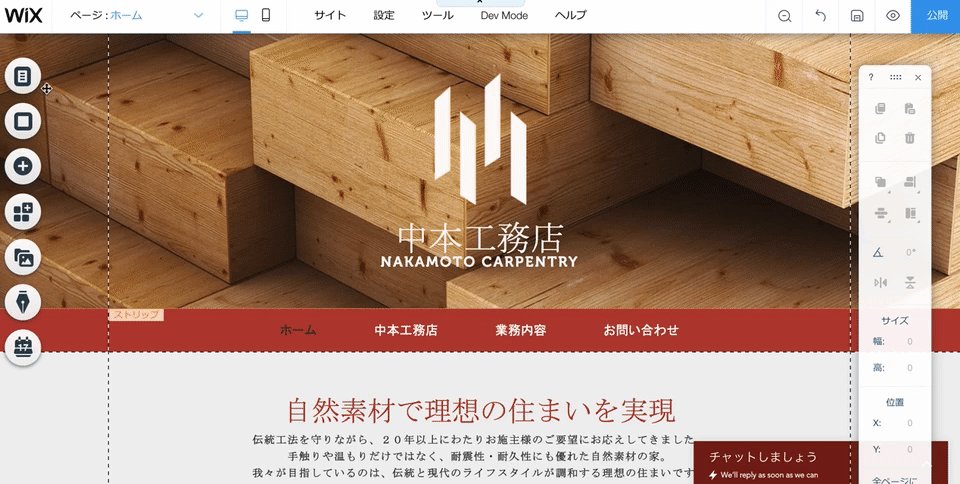
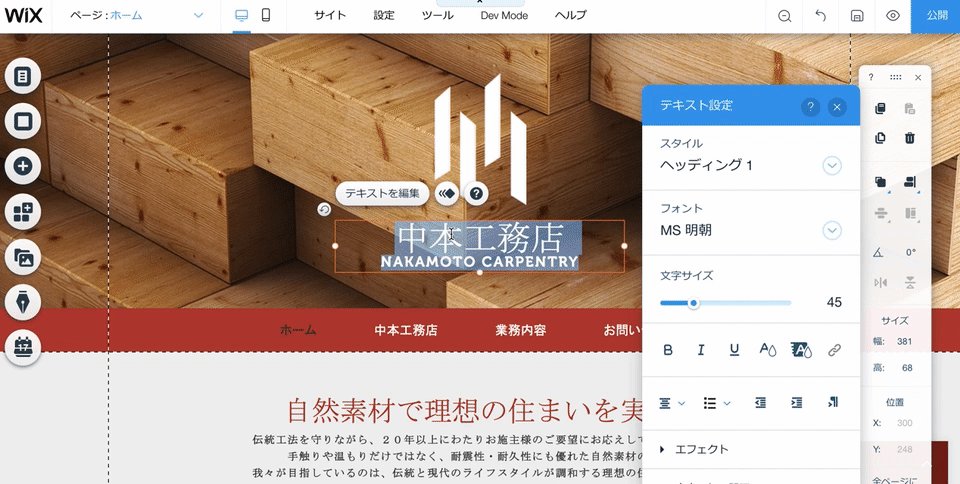
タダで登録したあと、このような編集画面でデザインを変えたり、ページを増やしたりして、ホームページを作っていけるんです。

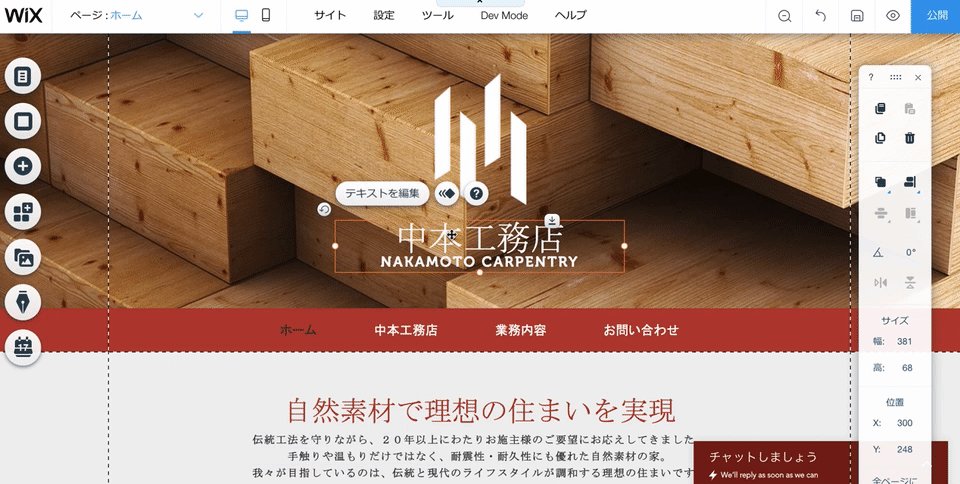
これが作ったホームページの例。本記事のために30分程で作ってみました。

30分でこのレベル。お金も時間もかかってません。すごくないですか?
もう少し手を加えれば、会社やお店の顔として恥ずかしくなく表に出せるくらいのクオリティになるでしょう。
最初に編集画面の使い方に慣れる必要はありますが、初心者さんでも1〜2日あれば、この例のようなプロっぽいホームページを完成できると思います。
でも、こんな簡単に作ったホームページがビジネスに役立つの?

確かに!
いくら簡単に作れても、売上アップや集客増に効果がなければ、ホームページを持つ意味がありません。
初心者さんが1〜2日で作ったホームページ。
年間100件のウェブ制作に関わるプロとして本音をいえば、このホームページでビジネスにインパクトを与えるほどの効果は出ないと思います。
その理由は?
検索上位にヒットしないからです。

まず、少しのアクセスさえ得られないでしょう。
ホームページのアクセスのもとになるのは、GoogleやYahooなどの検索サイトが主です。
ぱぱぱっと作ったホームページでは検索の上位へヒットすることはほぼありません。
検索へヒットしないホームページに一般の人がアクセスすることはできないので、このホームページにくるアクセスは皆無。
アクセスがないホームページ。ビジネスに効果があるわけないですよね。
仮に広告やSNSでアクセスを集められたとしても、そのアクセスがお問い合わせにつながることはないでしょう。
なぜなら、ホームページの中身もダメダメだからです。
アクセスをお問い合わせに結びつけるには、しっかりと中身を練り込んでホームページを作る必要があります。
- ページ数や各ページの関係性
- ターゲットに適切なデザイン
- 運営方法に合わせたシステム
こうしたことをプロの現場では考え、ホームページという形にします。
しかし、一般の人がホームページを作るときはどうでしょう?
アクセスアップの方法や構成、デザインなどを突き詰め考えた上で作っている人は少ないと思います。
それも当然。
なぜなら、そんな「効果的なホームページを作るためのノウハウ」を一般の人たちは持っていないからです。
- 一般のひと → 売上目的のHPを作るノウハウなし
- プロの業者 → 売上目的のHPを作るノウハウあり
ここが自作と業者へ依頼することの違いです。
自分で作るか、業者へ依頼するかは、ホームページを作る目的しだい。
名刺代わりになる「きれいなホームページがあればいい」くらいなら、自作でもじゅうぶん。
わざわざ高いお金を出す必要はありません。
便利な自作用サービスを使いましょう。
でも、ビジネスに本気で活用していきないたら、やっぱりプロのウェブ制作業者と力を合わせたほうが有利です。
確かに、業者へ依頼するには制作費というお金がかかります。
でも、制作費は売上で回収すればいいだけ。
「制作費=投資」という考えですね。
どんなビジネスも「投資→回収」というサイクルで成り立ちます。
ただ、残念なことに、制作費を無駄にしてしまう業者が存在するのも事実です。
だから、発注する前にしっかり「失敗しない業者の選び方」を知っておく必要があります。(記事の後半で説明しますよ)
自分で作りたい。簡単にプロっぽいHPを作れる方法は?

お金をかけず、名刺代わりのHPがほしい人向けの方法です。
おすすめは以下の4つの方法。
間違っても「HTML/CSS」を本やネットで1から学ぼうとしちゃだめですよ。
「HTML/CSS」の勉強が必要なのは、ウェブ制作を本業にしたい人だけ。
ただ、基本的なHTML/CSSを知っておくと、(業者へ依頼する場合でも)得する場面が多いので、「〇〇日間でマスター」系の書籍にサラッと目を通しておくのはアリです。
それでは、実際にホームページを作ってみましょう。
どの方法でも試用期間があるので、堅苦しいことは考えずとりあえず試してみるのもあり。使ってみて、相性が良さそうなものを選びましょう。
1. 会社のホームページに最適 「WIX」
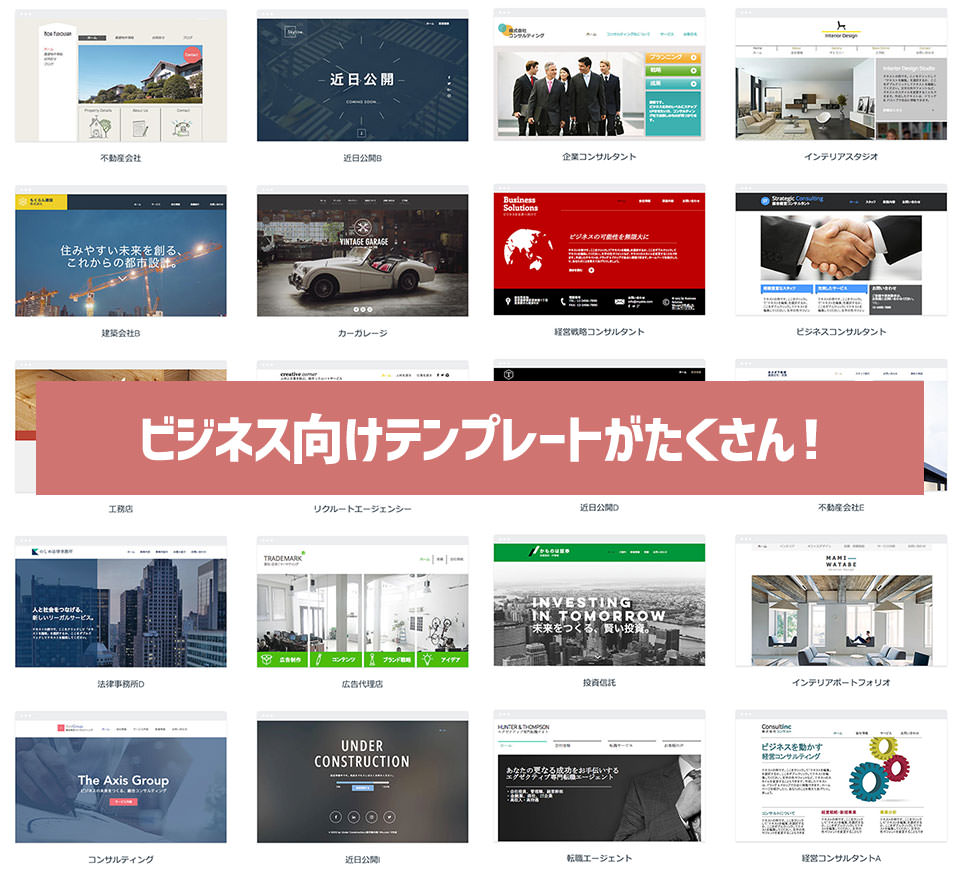
「WIX」は、中小企業や個人事業向けのテンプレートが多いのが特徴です。

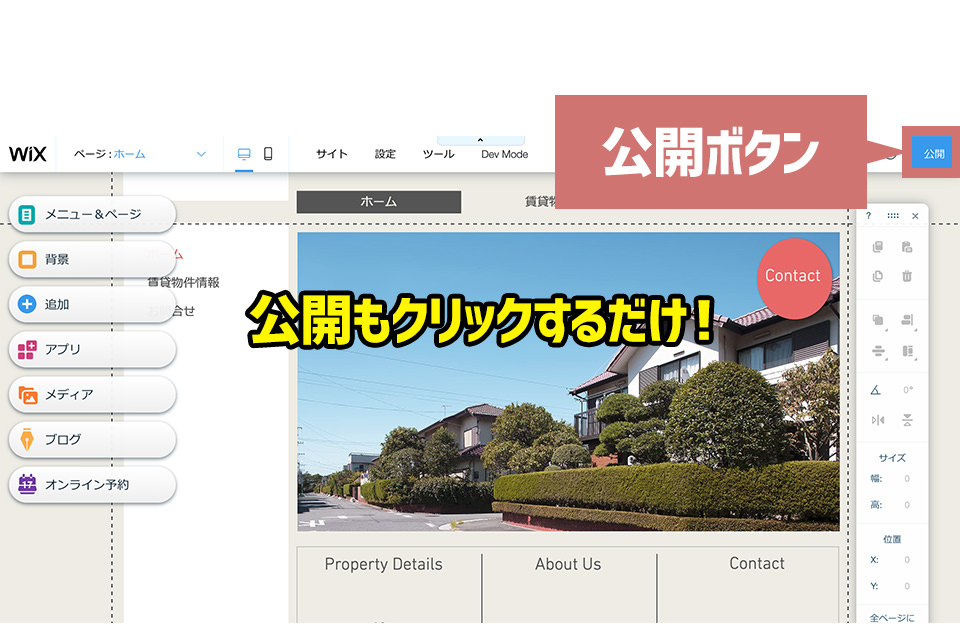
以下は、ホームページの編集画面。
文字や写真の入れ替えが画面上で見ながら確認できるので、パズル感覚でホームページを作っていけます。

いろいろといじくったあと、公開するのもワンクリックで完了。

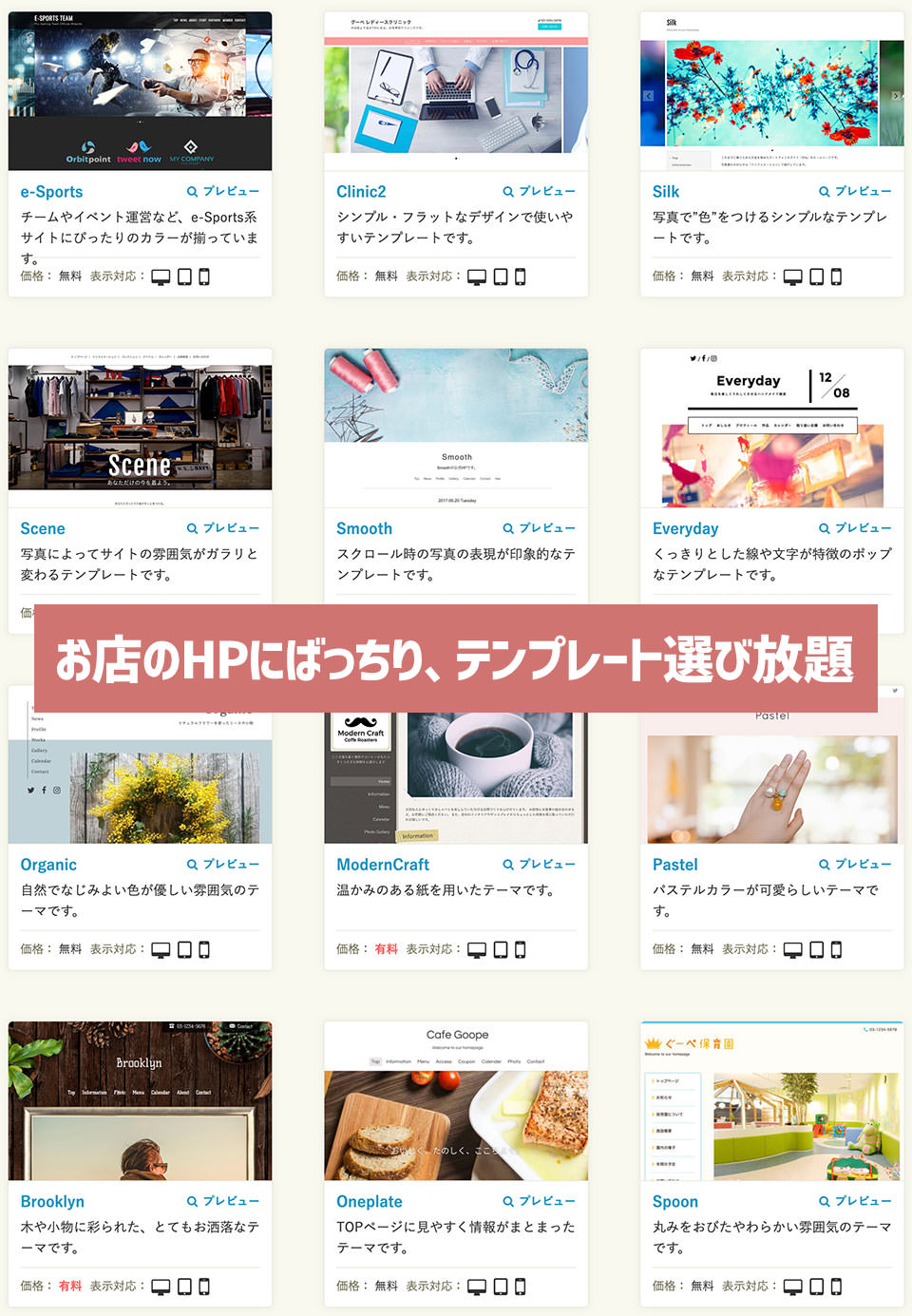
2. お店のホームページなら 「グーペ」

「グーペ![]() 」は以下のような店舗系ビジネス専用のHP作成サービス。
」は以下のような店舗系ビジネス専用のHP作成サービス。
- 飲食店
- 理美容・サロン
- ジム・スクール
- 病院・クリニック
そんなお店向けのテンプレートがたくさん揃ってます。

お店のHPは見てもらうだけではなく、お客様に店舗へ足を運んでもらうきっかけにならなければいけません。
そのための集客機能がたくさん使えます。

3. ネットショップなら 「ストアーズ」

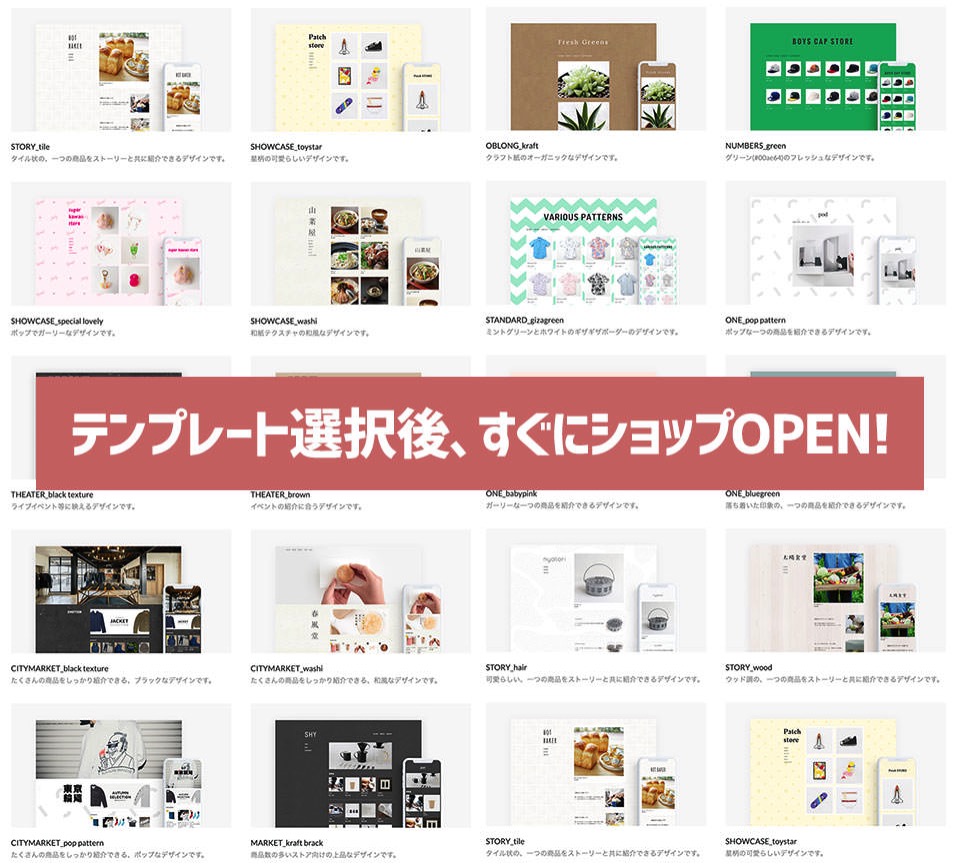
ネットショップも即日オープン可。
メールアドレスで登録後、テンプレートを選べばネットショップの開店準備は完了です。

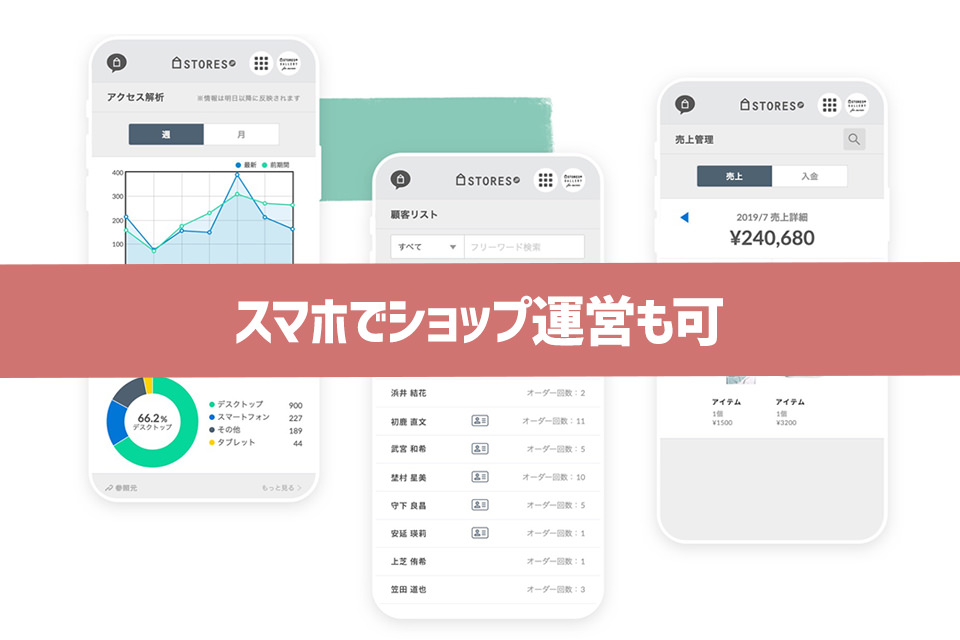
商品の売上・顧客の管理はスマホからでもできます。

4. どんなサイトでも作れる 「WordPress」
でも、要注意! 初心者さんより、中〜上級者さん向けの作り方です。

見た(聞いた)ことないですか?
WordPressの文字。
いま、ホームページの作り方を検索していると必ず目につくのが「WordPress」という方法。
WordPressは、無料で配布されているアプリで、ここからダウンロードできます。
(できることがめちゃくちゃ多いので)少し乱暴な言い方になってしまうんですが、「WIX」や「グーペ![]() 」と同じようにホームページを作っていけるソフトです。
」と同じようにホームページを作っていけるソフトです。
HP作成サービスと違う点は、自分でレンタルサーバーにインストールが必要なところ。

この最初のインストールの手間さえ乗り越えられれば、自由で強力なHPの開発環境を手に入れられます。
WordPressのメリットは以下の3つ。
- 更新が簡単
- デザインを自由に選べる
- 機能を自由に増やせる
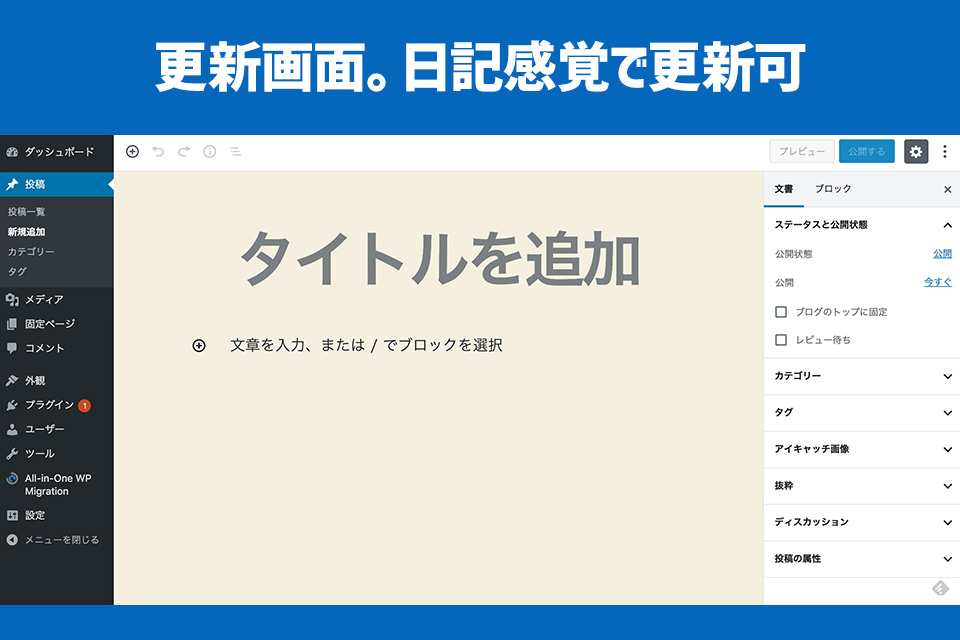
更新が簡単
これが更新するときのWordPressの画面。
ここから、日記感覚でブログを書いていけます。

更新が簡単にできることは、検索経由のアクセスを増やすのに有利です。
検索ランキングを決めるのはGoogle。そのGoogleが、質の高い情報を積極的に発信しているサイトを好むからです。
WordPressを使うだけで検索上位へヒットしやすくなるわけではないのでご注意を。
WordPressの仕組みが検索上位を狙いやすい性質を持っている、ということです。
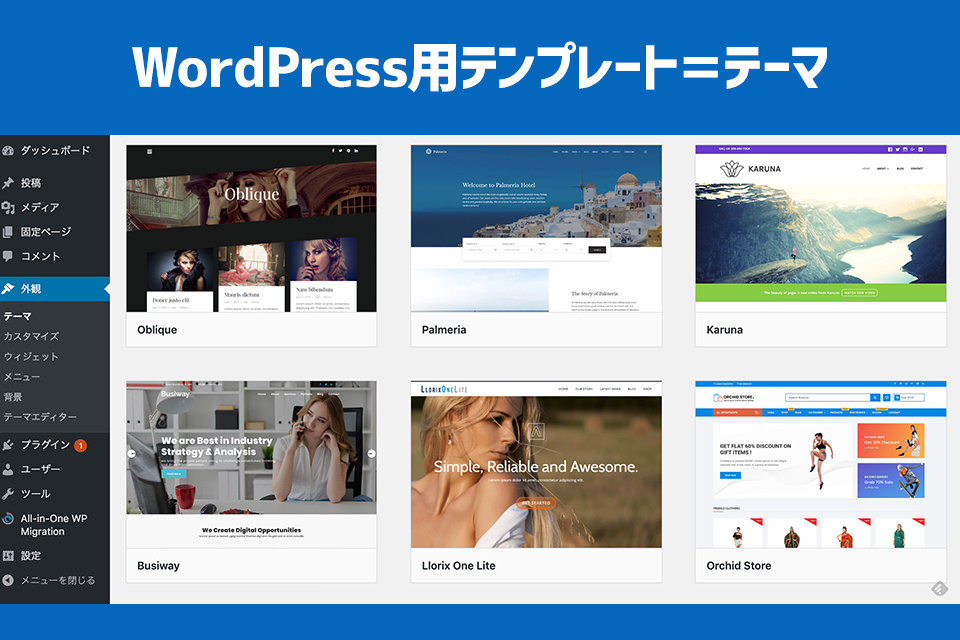
デザインを自由に選べる
WordPress用のテンプレートを「テーマ」といいます。
テーマを着せ替えることでいろいろなデザインを選択可。
以下は、WordPressの管理画面から直接利用できるテーマの一覧です。

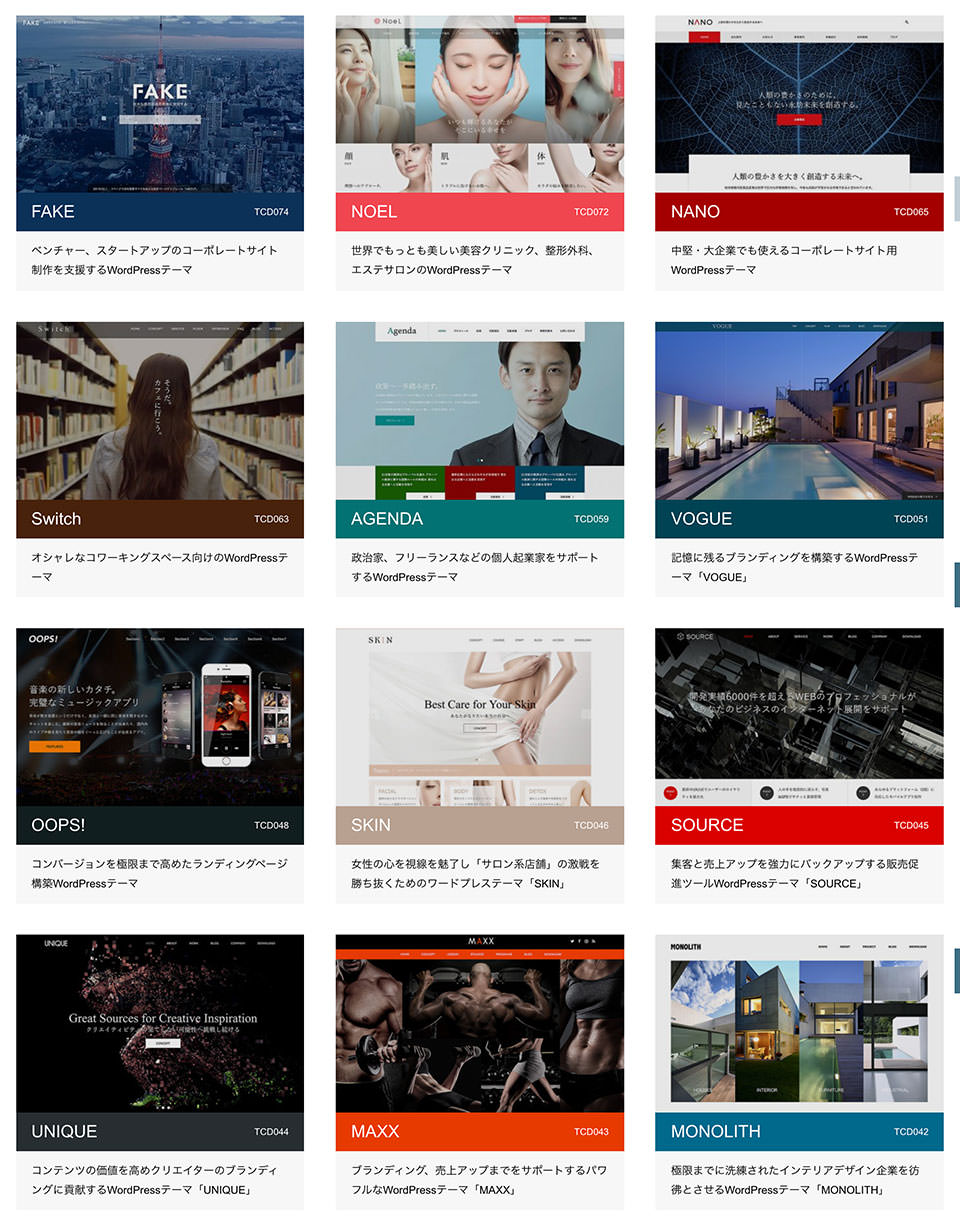
テーマの開発者は世界中にたくさんいて、いろいろな目的用のテーマを見つけられます。
例えば、会社向けのテーマ。

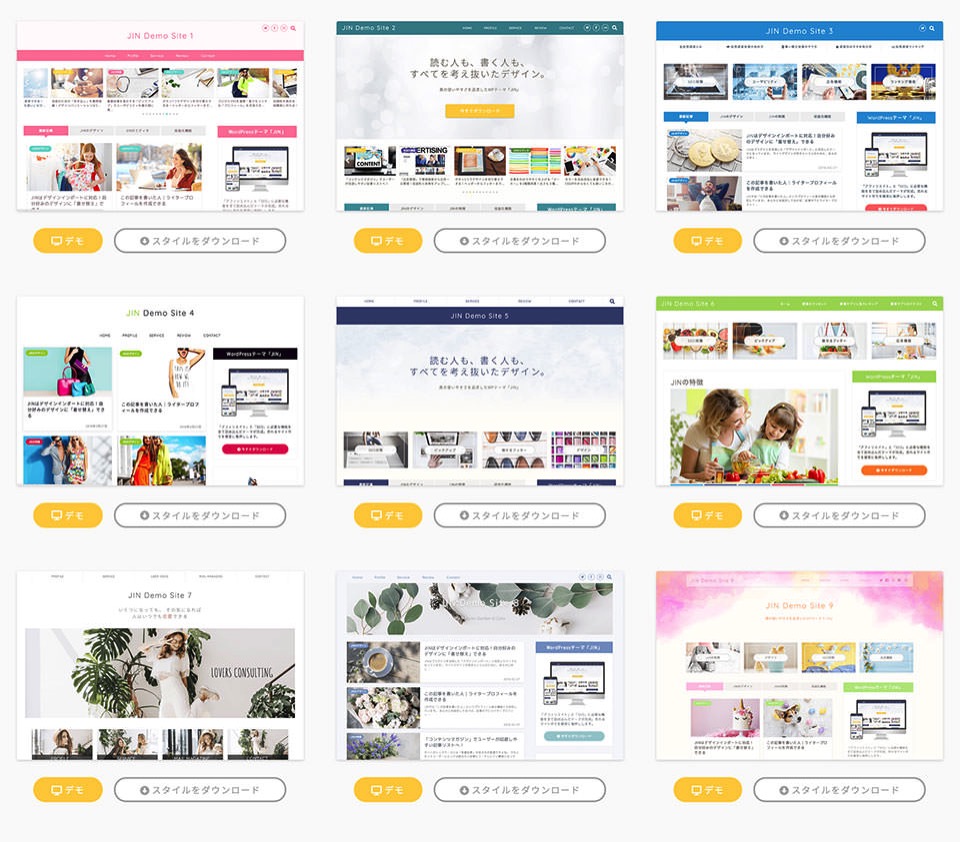
ブログ用のテーマ。

目的に合わせてテーマを選べるので、効果的なホームページを作りやすいわけです。
機能を増やせる
機能とは「できること」の意味。
例えば、以下のような機能。
- HPでお問い合わせや予約を受け付けたい
- HPへのアクセスを記録したい
- HPのバックアップを取りたい
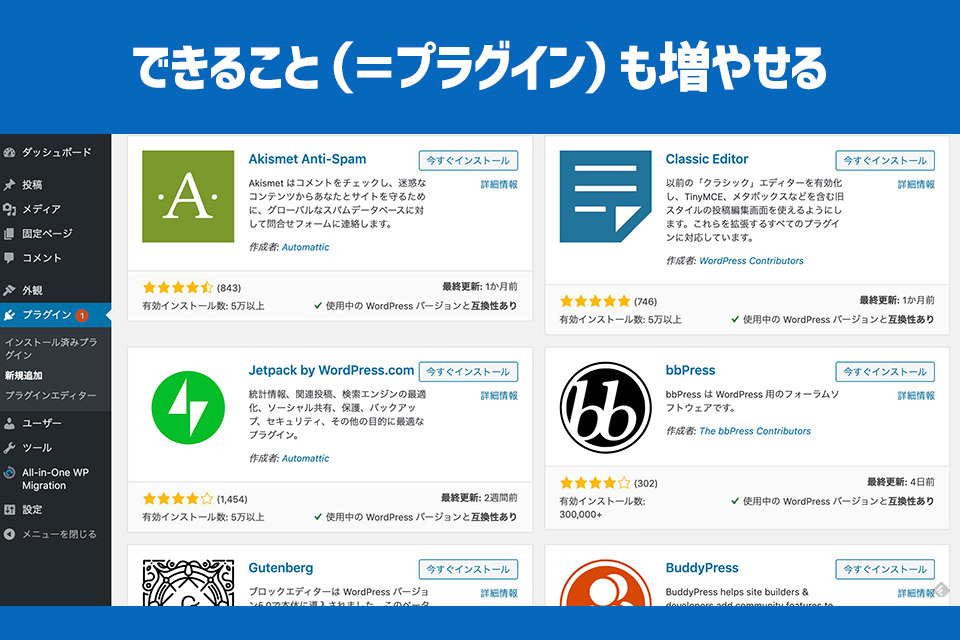
こうした機能を好きに増やしていける「プラグイン」という仕組みがあります。
以下は、管理画面でプラグインを探しているところ。
HPに足したい機能があれば、それ用のプラグインを見つけて付け加えられます。

注意。WordPressのデメリット

WordPressはインストールさえ済ませれば、簡単に更新していけます。ただ、少し突っ込んだ使い方をしようとすると、高度なスキルが求められます。
例えば、オリジナルデザイン。HTML/CSSだけでなく、JavaScriptやPHPのような難しいプログラミング言語の学習が必要です。
また、セキュリティやメンテナンスが定期的に求められるところも、初心者さんは気をつけましょう。
セキュリティ対策・メンテナンスをさぼるとウイルスに感染したり、ハッキングの被害に遭ったりします。
こうしたWordPressのデメリットを避けるためには、安いだけじゃなくしっかりとしたレンタルサーバーを選んでおくこと。また、定期的にバックアップを取り、サイトの更新に失敗したり、ハッキングされたりしたときに、過去の状態に復元できるよう事前に備えておくことが重要です。
WIX・グーペ or WordPress どっち?
「WIX」のようなHP作成サービスを使うかWordPressを使ってオリジナルの環境を整えていくのか、どっちがいいのか?

スキルと目的に合わせて選びましょう。
HPのスキルアップに積極的でない人は「WIX」や「グーペ![]() 」を。手をかけずに名刺代わりのホームページを即日に持てます。
」を。手をかけずに名刺代わりのホームページを即日に持てます。
前向きにスキルアップに励んでいく意欲があり情報発信にも積極的に取り組んでいきたい人はWordPressがおすすめです。
業者へ頼みたい。失敗しない業者の選び方は?

まずは、予算と目的を決めましょう。
以下は、予算別に業者タイプを比較した表です。
| 予算 | 業者のタイプ | 目的 |
|---|---|---|
| 10万円以下 | テンプレート | 名刺代わり |
| 30万円〜100万円 | オリジナルデザイン+提案 | ビジネスに役立てていきたい |
| 100万円〜 | オリジナルデザイン+提案+α | ビジネスへの活用+特別な目的 |
単に名刺代わりになればいいくらいのHPなら10万円以下でも十分。
でも、売上アップのために活用していきたいHPなら、HPの構成やデザインをプロの視点から提案してくれる業者を少なくとも30万円くらいは準備しておきたいです。
間違っても、10万円以下の業者へ劇的な売上アップを期待しないようにしましょう。
HPの効果は制作にかけたコストにある程度比例します。
効果を最大化するには、制作に時間と技術の投下が必要。業者に頼る部分が増えるので制作コストが増えるのは当然です。
欲しいHPに対して適切な予算を設定し、予算に範囲内に収まる同価格帯の業者を比較し、依頼先を決めましょう。
10万円以下の業者とは?

デザインはテンプレート利用の場合がほとんどです。
テンプレート上の写真と文章を差し替えて完成。
オリジナルの要素があまりないので、売上効果はあまり期待できませんが、会社名やお店の名前で検索したときにみつかればいい、という「名刺代わりのHP」がほしいときは10万円以下の業者でもじゅうぶんです。
ちなみに弊社では【ビジネスパック】というサービスを10万円以下で提供してます。
なんとデザインはオリジナル!
安くても、オリジナルで作れる理由は以下の2つ。
- 最低限必要な機能だけをパッケージ
- 打ち合わせは電話とメールだけ(対面なし)
月額も不要なので、低コストで本格的なホームページを持ちたい人はぜひご検討ください。
30万円〜100万円の業者とは?

デザインがオリジナルになるのに加えて、プロのノウハウに頼れる「提案付き」です。
提案方法の例。
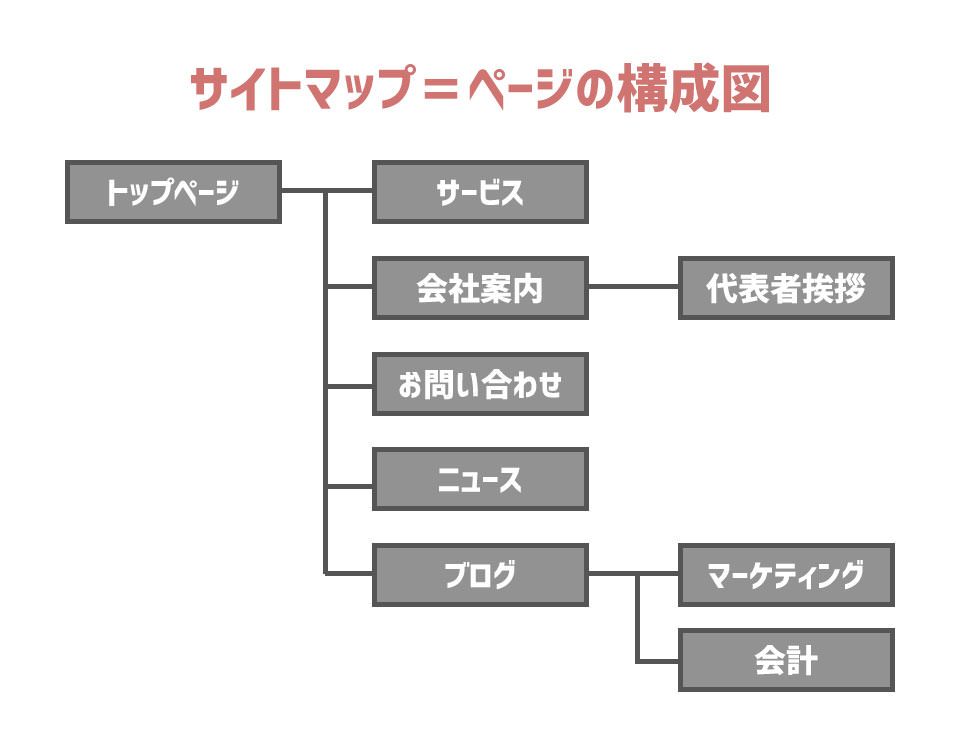
- サイトマップ
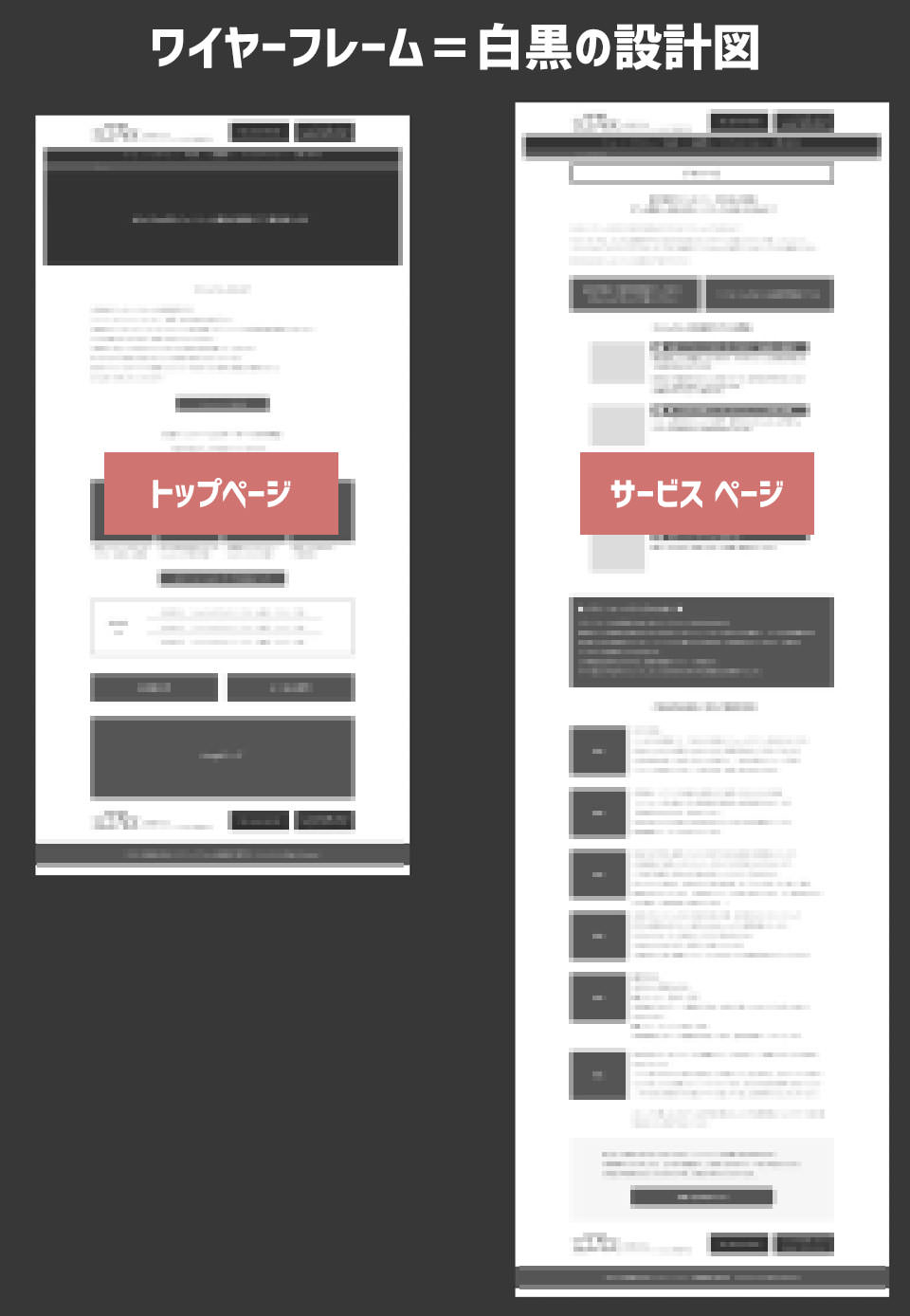
- ワイヤーフレーム
- 企画書
こうした方法でHPの作り方をアドバイスしてくれるので、進め方がわかりやすく、より効果的なHPを目指せます。
サイトマップ 見本

ワイヤーフレーム 見本

企画提案書 イメージ

弊社でも提案付きの制作サービスを提供してます。
進め方や作り方に悩む初心者さんは、ぜひお気軽にご相談ください。
100万円以上の業者とは?

100万円を超える予算を用意できる個人店舗や中小企業は、なかなかいないと思います。
正直、資本金が1,000万円を超えないビジネスの場合はここまでHPにお金をかける必要はないです。
制作費30万円〜60万円の範囲でも、売上に結びつくHPを作ることはじゅうぶんに可能です。
ただ、お金がかけられないぶん、知識をつけ手を動かす必要があることを覚悟しましょう。
また実力のある業者を選ぶことも重要です。
業者のサイトには必ず過去の制作事例が載ってます。
制作事例が豊富な業者に少なくとも3社くらいは見積依頼を送り、前向きで具体的な提案をしてくれる業者に決めるのが「失敗しない業者の選び方」です。
ホームページを作りたい初心者さんへ まとめ
「なにから始めればいいの?」
はじめ方に迷う人は、まずは自分で作ってみましょう。
自作で失敗しても大きなお金は失いません。
逆に得られるもののほうが多いです。
専門用語にふれ、デザインやアクセスアップの方法などを勉強するきっかけになります。
今回紹介したサービスを利用すれば、HPを作るのにどんな準備が必要なのかを体験として知ることができます。
進め方も理解できるので、業者へ依頼する流れもイメージしやすくなるでしょう。
業者の実力を見極めるにも、依頼側に知識が必要です。
以下に再度、サービスへのリンクを載せておくのでぜひ試してみてください。
業者へ相談したいときは?
ぜひ弊社の【ビジネスパック】をご検討くださいませ。