WordPress未経験者が知っておくとよいWordPressの基本的な更新方法
WordPressを利用すれば初心者でも簡単に更新できる。
こうした噂を耳にしたことはありませんか?
ホームページの作り方としてWordPressをおすすめする情報は、たいてい「WordPressなら簡単に更新できる」という特徴について伝えています。
確かに、WordPressを使うとき、HTML/CSSのような専門知識は必須ではありません。
しかし、更新したい内容によっては、難しいスキルが必要になる場合があるので、すべてのケースに対して「WordPressは簡単」といい切ってしまうのは、少し正確性を損ないます。
今回はWordPressを導入する前に知っておきたい以下の3つのポイントをまとめてみました。
- WordPressの更新方法
- WordPressで更新できるページの種類
- WordPressで更新できる/できないところ
特に、WordPressでホームページを作ってもらうことを業者へ依頼する場合は、要注意ですよ。
WordPressでなにができるか/できないかは、利用者のスキルによるところが多いです。
なんでもできると思って発注したホームページが自分のスキル不足で更新できる場所に制限が生じてしまうと、なんだか騙された気になってしまう人もいます。
WordPressでの更新方法が、自分のスキルにあっているか、WordPressをまだ使ったことのない人は特にいまのうちに知っておきましょう。
WordPressで更新できる2種類のページ
WordPressで構築したホームページでは、以下の2ページを増やしたり、減らしたりできます。
- 固定ページ
- ブログ記事
二種類のページを比較したのが次の表です。
| 特徴 | ページの内容例 | |
|---|---|---|
| 固定ページ | ・更新頻度が低い固定的な情報を載せるページに使う ・更新日時があまり重要でないページに使う ホームページの中で固定的な位置に存在する |
・会社情報 ・飲食メニュー一覧 ・お問い合わせ |
| ブログ記事 | ・日記のように更新日時が重要な情報を発信したいときに使う ・ホームページの中に時系列に並び存在する ・カテゴリーを設定できる |
・記事によって変わる |
掲載したい情報に合わせて、この2つのページを使い分けて更新していくことになります。
固定ページは、ホームページの訪問者に対して時間に影響されない固定的な情報を伝えるので、それほど内容を更新する必要性は生じません。
更新が必要なのは、営業時間が変わったり、お店で出す飲食メニューが変わったりするときで、そういった場合は既存の固定ページを編集します。
新しいサービスや商品を販売するときのような、新しく固定ページを作る場合もありますが、ホームページの運営過程で最も更新の頻度が高いのは以下のブログ記事になるでしょう。
ブログ記事は定期的に情報を発信するために使います。
記事ごとに掲載する内容は自由です。
ブログ記事にはカテゴリーを設定できます。
例えば、「お客様の声」や「施工事例」のようなカテゴリーに分け、その中で記事を増やしていくことができます。
ブログ記事は、「投稿」と呼ばれることもあるので覚えておきましょう。
WordPressの更新は専用の管理画面で行う
固定ページもブログ記事も専用の管理画面から更新できます。

管理画面にはネット経由で接続します。
WordPressを導入するとログイン用のIDとパスワードが発行されます。
ログイン後、固定ページとブログ記事のそれぞれの作成/編集画面へ移動できます。
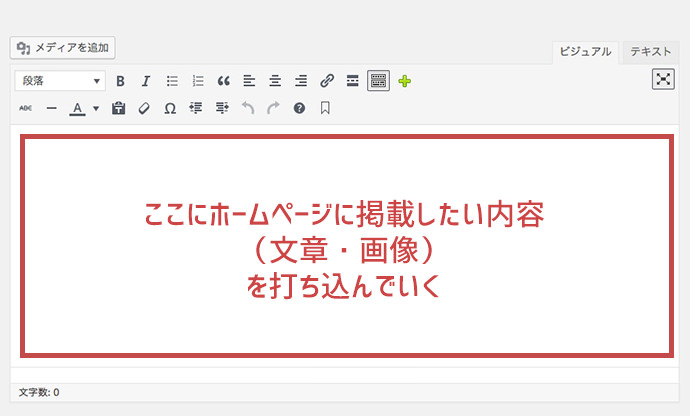
以下は、固定ページとブログ記事の作成/編集画面に存在する「エディタ」です。

エディタで入力した文章や画像がそのままホームページ上に現れます。
エディタの扱いには特に難しいところはありません。
Wordを一度でも使ったことのある人ならすぐに慣れるでしょうし、メールの送受信に慣れた人もすぐ使い方を理解できるはずです。
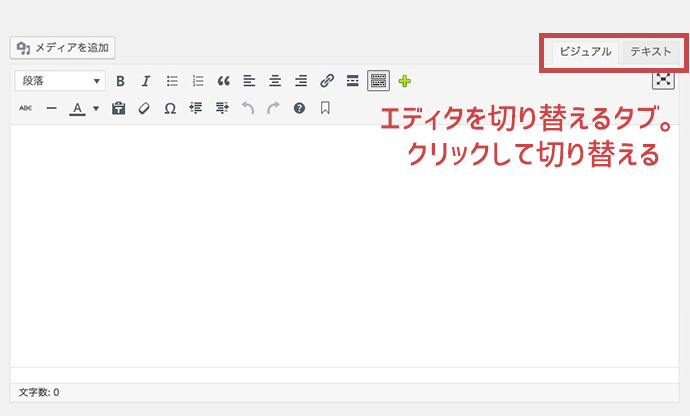
エディタの種類
エディタはスキルに合わせて2つのモードを選択できます。
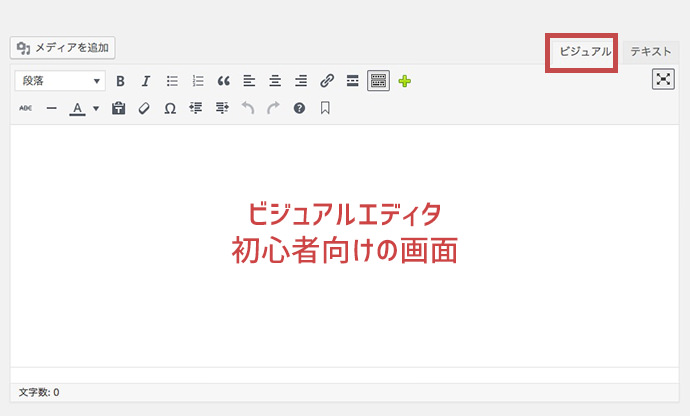
- 初心者向け ビジュアルエディタ
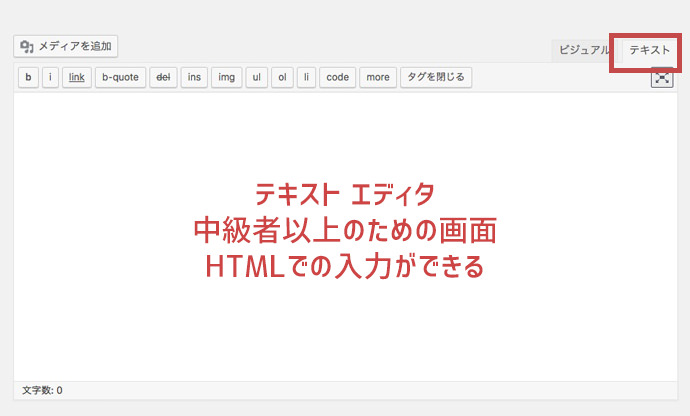
- HTML/CSSが使える テキストエディタ
タブをクリックして切り替えることができます。

ビジュアルエディタ

文字の色や大きさ、配置などを視覚的に確認でき、ホームページに表示されるイメージに近い形でページの中身を作れます。
テキストエディタ

HTMLやCSSでの編集が可能です。
難しい代わりに、レイアウトやデザインの細かな編集が可能です。
新しいページの作り方
固定ページとブログ記事は、掲載する内容や更新の目的は違いますが、作成方法はほとんど同じです。
以下は、更新頻度が多いブログ記事の場合で新しく作成する方法を説明します。
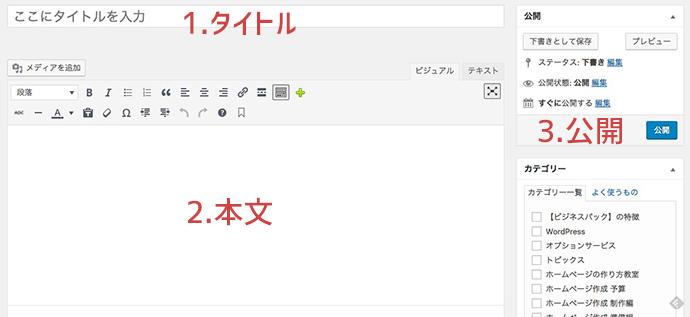
ブログ記事の作成方法

- 記事のタイトルを入力
- 本文を入力
- 公開ボタンを押せばホームページに反映される
単に文字だけの記事であれば、これだけの手順で新たな記事の更新が可能です。
特別に何か専門知識が必要ないことは、見てのとおりです。
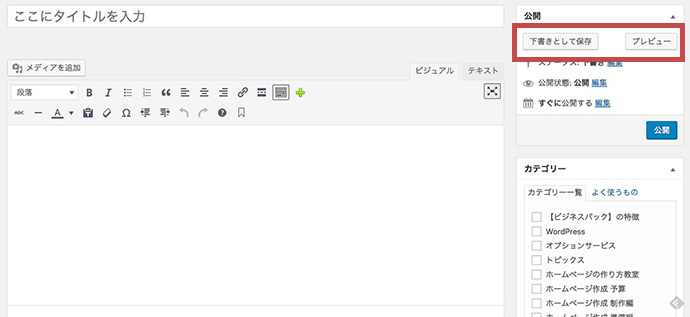
公開前に作成したページを確認したいなら【プレビュー】ボタン、とりあえず保存しておきたいなら【下書き保存】ボタンでできます。

時間のあるうちに下書きでページを作成しておいて、必要なタイミングで公開するということもできるわけです。
画像の使い方
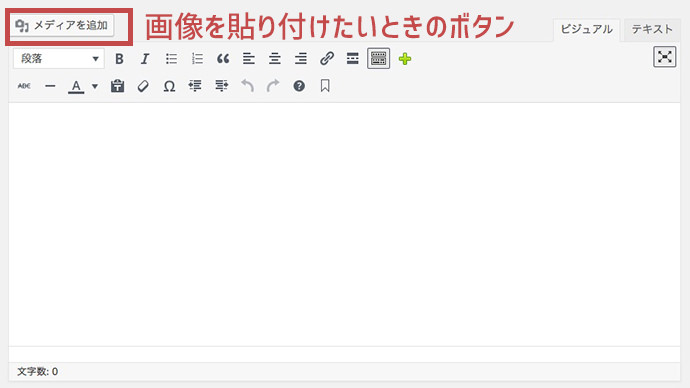
ブログ記事に画像や動画を貼り付けたい場合がありますよね。
エディタには、それ用のボタンがあります。
【メディアを追加】をクリックしてみましょう。

画像・音声・動画といったメディアファイルを扱うための画面が現れます。
自分のPCの中から使いたい画像や動画を選択する方法で、その画像(動画)をページ内の任意の位置に貼り付けられます。
あらかじめホームページで使いたい画像を登録しておいて、あとで貼り付ける画像を選ぶこともできます。
登録後の画像が一覧で表示されていますね。

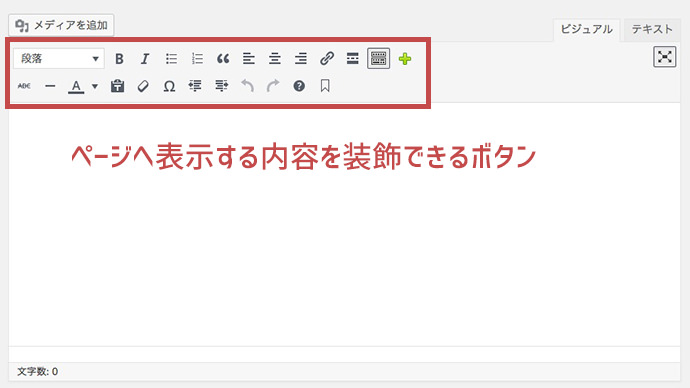
エディタでできるデザイン
エディタには文字の色や太さなど、見た目を変更できる「装飾用のボタン」も備わっています。
これらのボタンを使いこなすことで、文字に彩りを加え、見た目の楽しい記事にすることができます。

Wordにも同じようなボタンがありますよね。
使い方としては同じです。

WordとWordPressの違うところは、レイアウトの柔軟性です。
Wordだと、わりと自由にあちこち文字や画像を配置できますが、WordPressにその自由はありません。
WordPressで雑誌のような入り組んだレイアウトを実現するにはHTML/CSSのマスターが必須です。
例えば、画像の横に文字を回り込ませたい場合や、画像同士を真横にバランスよく並べたい場合などです。
初心者のうちは、文字と画像を上から下に並べられるくらいしかできないでしょう。
ただ、それだけでもうまく装飾ボタンを活用することで、見やすいデザインは可能です。
以下で、固定ページ・ブログページ共通で使える装飾ボタンをいくつか紹介するので、装飾ボタンでどんなデザインが可能なのかを把握しておきましょう。
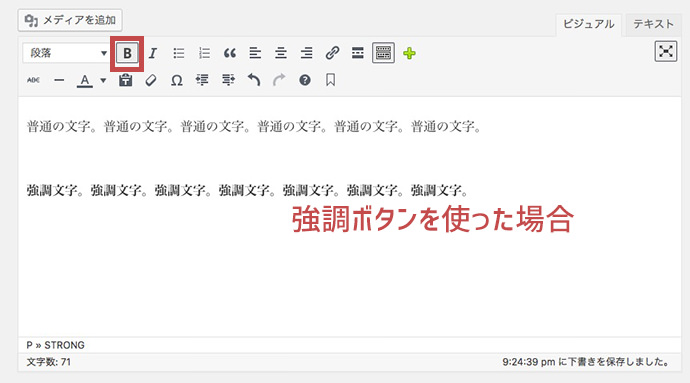
強調

選択した文字を太文字にします。頻繁に使うと意味がないので、読者に特に伝えたい重要な箇所にだけ使うように意識してみましょう。
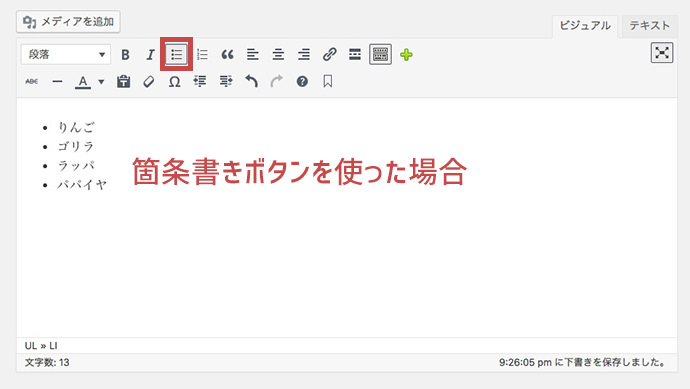
箇条書き

選択した文字の行頭に「●」を表示できます。1グループの中に複数の種類がある場合など、横並びの文章で表すよりも箇条書きにしたほうが視覚的に伝えやすくなるのでおすすめです。
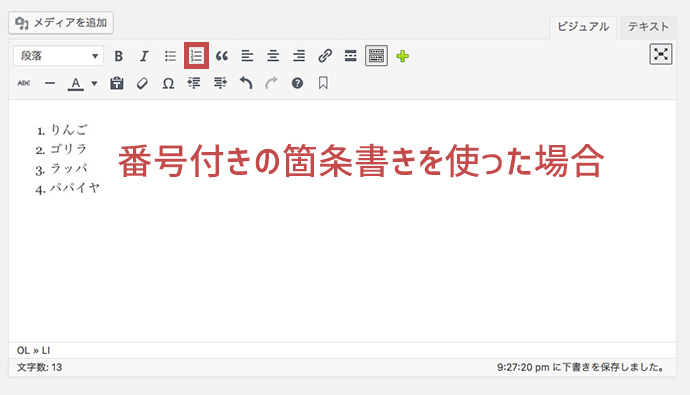
番号付き箇条書き

選択した文字の行頭に「番号」を表示できます。操作の手順を伝えるときなど、番号付きの箇条書きにすることで読者に誤解を与えずに伝えやすくなります。
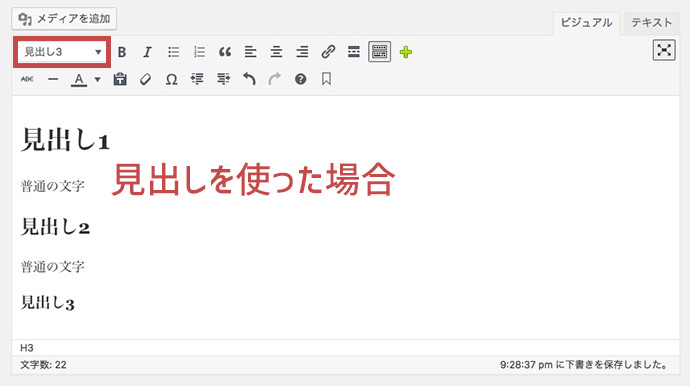
見出し

1記事の中にある文章をいくつかのまとまりに区分し、それぞれの冒頭に本文へと読み進めてもらうために「見出し」を作ります。
文字を強調するためではなく、あくまでも見出しとして使うものなので注意しましょう。
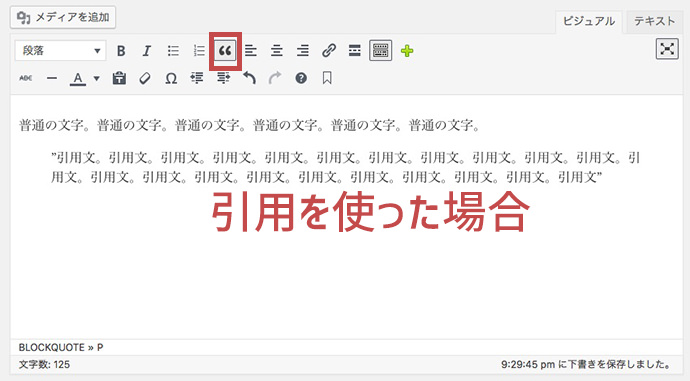
引用

書籍や他者のホームページから引用・転載した文章を選択し、引用であることを表示します。
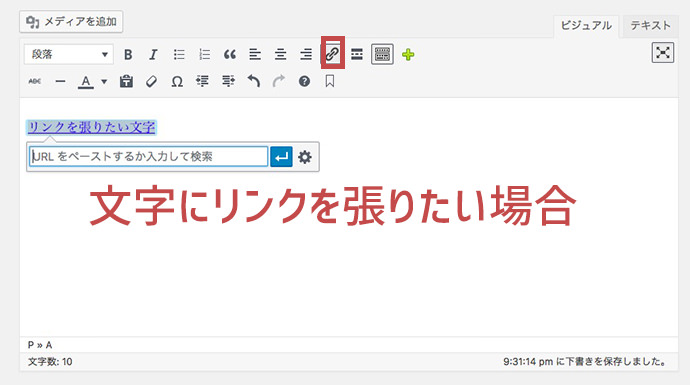
リンクの挿入/編集

文章やURLを選択し、リンクを挿入します。ボタンを押すとリンク編集画面が表示されるので、リンク先やリンク先のページを同ページに開くか、別ページに開くかなどを選びます。
上記の装飾以外にも、文字の左/中央/右寄せなど配置に関してのボタンも用意されています。
ここで紹介した装飾用ボタンを使ったときの、ホームページ上の見え方は、初期設定のデザインとして決まっていることが多いです。
初期設定のデザインを自分好みに変更したい場合もHTML/CSSの知識が必要になります。
例えば、あらかじめ決まっている見出しのデザインを変えて、「文字の色は青、文字の下に下線を引きたい」というようなときは、HTML/CSSを使って初期設定を変更するための作業が必要です。
ブログ記事は「カテゴリー」で分類しながら更新していける
カテゴリーとは、ブログ記事を整理する機能のことです。
共通する話題を持つブログ記事をカテゴリーで分類することができます。
同じカテゴリーに分類された記事だけをホームページ上で一覧表示することができます。カテゴリー別に記事を一覧表示できる機能は、ホームページを訪問する人にとって、自分の興味のあるジャンルの記事を発見しやすく便利です。
カテゴリーの設定方法は特に難しくありません。
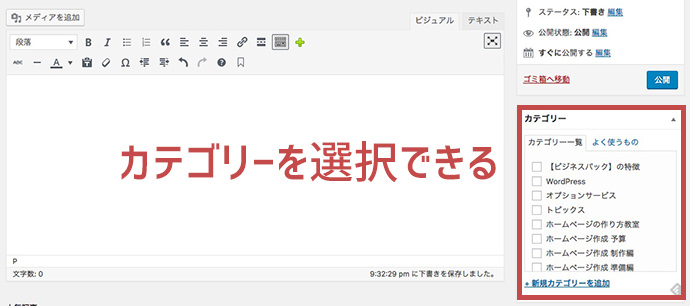
ブログページの管理用エディタの右下あたりに【カテゴリー】を設定する場所があります。

記事に反映させたいカテゴリーに【チェックマーク】を付けるだけです。
この状態にしておけば、チェックマークが付いたカテゴリーへ自動的に分類されます。
分類したいカテゴリーがなければ、新しく追加することも、もちろんできます。
固定ページの更新方法
固定ページはあまり頻繁に更新する必要のない情報を掲載するページです。
会社案内のページやお問い合わせのページなどは、ホームページを制作する段階ですでに作られていますよね。
こうした既存の固定ページに手を加え内容を修正する場合は以下の方法で行います。
既存の固定ページの更新方法
ホームページの中に存在する固定ページは管理画面で一覧で確認できます。
この中から更新したいページを選択すれば、これまで説明してきたような編集画面が出てくるので、内容をエディタで修正します。

ホームページの制作を業者へ依頼した場合、固定ページが美しいデザインで作られていることが多いです。
プロが作った固定ページを、そのままのデザインで崩さず編集するには、作成を担当したプロと同等のスキルが求められます。
もし固定ページを将来的に更新する予定がある場合は、必ず制作時にそれができるデザインと仕様で作ってもらっておきましょう。
新しく固定ページを作ることも可能です。
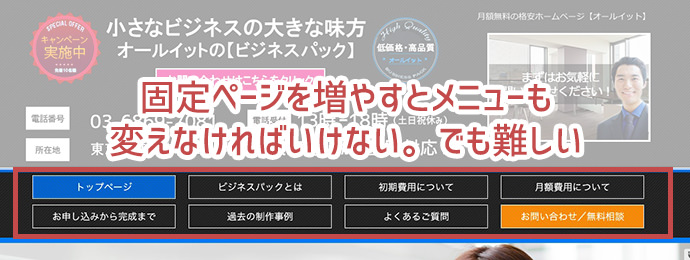
ただ、新しく固定ページを作ると、メニューへの追加が必要になることがあります。

メニューも業者へ制作を依頼した場合は、自分で自由に追加できない仕組みになっていることが多いので、もし新たに固定ページを増やしていく予定がある場合も制作段階で業者へ伝えておきましょう。
ホームページ作成後に更新が難しい部分
これまで説明したきたように固定ページの中の一部の表記を差し替えたり、ブログ記事をカテゴリーに分類しながら増やしたりすることは、特に専門的な知識がなくても可能です。
しかし、以下のような場所に手を加えるには、ウェブ制作について深い知識が必要になります。
WordPressでホームページを作れば、あとで、どこでも簡単に変更できると勘違いしてしまっている人も多いので、注意しましょう。

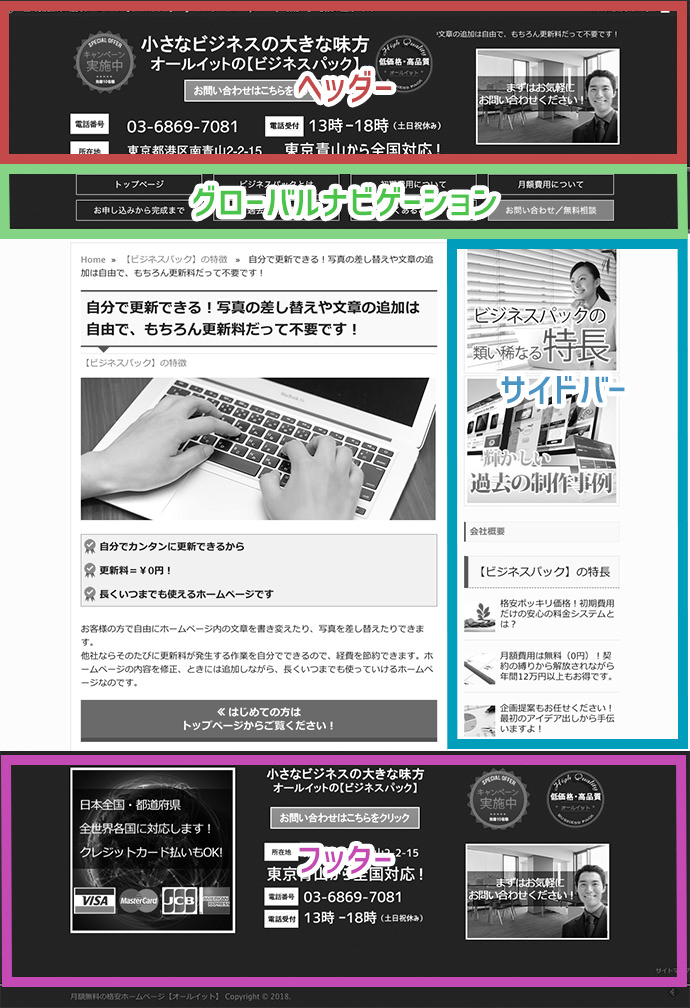
- ヘッダー:ホームページの最上部
- グローバルナビゲーション:ホームページのメニュー
- サイドバー:左右どちらか、または両側に設置されるエリア
- フッター:ホームページの最下部
- 文字と合成された画像
以下、それぞれを作るときの注意点について説明していきます。
自分でも更新できるようにしておきたい場所があれば、必ず制作依頼時に業者の担当者へ伝えておきましょう。
ヘッダー/フッター/サイドバー
会社や店舗の連絡先を表示することが多い部分ですよね。
将来的に住所が変わる、または、新しい店舗を展開していくので随時追加が発生するなど、頻繁に更新が必要となる場合は事前に制作担当者に変更できる形で作っておくことを相談しておきましょう。
グローバルナビゲーション
ホームページ内に存在する主要なページへのナビゲーションです。
固定ページを増やした場合は、グローバルナビゲーションにもその固定ページのタイトルを追加しなければいけないことが多いでしょう。
グローバルナビゲーションの変更は管理画面から可能です。
しかし、デザインやホームページの仕様によっては操作できないことがあるので、こちらについても、制作担当者への事前相談が必要です。
文字と合成された画像
上記のような文字が合成された画像は、文字だけを編集しようと思ってもできません。
逆の背景の画像だけを変えることも難しいです。
合成された画像を編集するにはPhotoshopのような画像編集ソフトが必要です。
写真の上に乗っている文字を変更したいだけでも、「画像編集ソフトを開く→画像を修正する→ホームページで使える形のデータに変換する」といった作業が必要です。
更新を前提とするなら、シンプルなデザインがおすすめ
WordPressは専用の管理画面から、固定ページ/ブログ記事の更新が可能です。
普通に更新するだけでなら、専門知識がなくても、その方法にすぐ慣れることができるでしょう。
しかし、凝ったデザインを実現したり、システムに関わる部分を変更したりしたい場合は、高度なスキルが求められます。
WordPressはなんでもできる、と表現されることが多いのですが、実際にできることは、ユーザーのスキルに依存します。
業者へ発注するときには、自分のスキルで何がWordPressでできるかを必ず確かめるようにしましょう。
でないと、ホームページが完成したあと、「何もできないじゃないか」と期待を裏切られることになってしまいます。
気をつけましょうね。