テンプレートの利用方法
詳しく解説しましょう!
テンプレートの選定とカスタマイズもお任せください!
ひと昔前は、特に無料のテンプレートの場合、いまいちなデザインのものが多く、会社や店舗の公式サイト用に使えるクオリティのものを探そうとすると、本当に苦労しました。
専門的な話になりますが、テンプレートの裏側の部分(ソース)が汚いものも多かったです。編集しにくくて、SEO的に見てあまり品質が高くないものもたくさんあり、素人だとどのテンプレートを選ぶべきかなかなか判断の難しい時代がありました。
しかし、最近はデザインもソースも有料のテンプレートに遜色ないクオリティのテンプレートが無料でも簡単に見つかります。
まさにテンプレート選び放題の時代ですね。
技術的には、Wixのようなネット経由のホームページビルダーを利用するより難易度が高くなってしまいますが、デザインの選択肢は無限といってもいいほど幅広く、また、ホームページを作成するのに必要な技術をひと通り学習するきっかけにもなるので、サイト制作を業者へ依頼する前に一度は、テンプレートを利用したホームページ作成に挑戦してみるのもいいと思います。
テンプレートのメリット
何と言っても、通常なら何十万円もしそうな高品質のデザインを無料から数千円で自分のものにできるところです。
業種や商品にぴったりマッチするテンプレート、スマホにも対応できるレスポンシブデザインのテンプレート、ランディングページへ利用できるテンプレートなど目的別に必ず最適なものが見つかります。
技術的なハードルの低さも大きなメリットです。htmlとcssの基礎を知っていれば、デザインが崩れないよう随時確認しながら進めなければいけなかったり、多少の注意は必要ですが、テキストを書き換え、写真を差し替えれば、即座に1枚のウェブページを完成できます。
ひとことにまとめれば、費用削減&時間短縮。まさにこれがテンプレートのメリットだといえるでしょう。
テンプレートのデメリット
テンプレートはコピー品だと例えられます。
ネットで配布された素(もと)を複製利用するので、他にも同じテンプレートを使っている人がいることは否定できません。写真と文章を変えただけで完全にオリジナルの見た目を実現するのは難しく、業種・業界が同じなら、気づかぬうちにライバル社と同じテンプレートを使ってしまっていたというのも珍しくない話です。
しかし、この「他のサイトと似てしまう」ということは、低価格&短時間を優先しテンプレート使用を決めたのなら、それほど致命的なデメリットにはならないと思ってます。
ホームページのデザインは、いろいろな時代を経て、どのようなデザインがもっとも効果的なのか、ということがだいぶ研究されてきました。見た目の良さを追求することはもちろん、サイト訪問者にとっての使いやすさやわかりやすさも兼ね備えたデザインであることが重要です。長年の研究の結果、売上や集客へ効果的なデザインを作る法則のようなものが見えてきました。
いまネットを見てみると、特別なキャンペーンのためや、特定のブランド用のサイト以外は、ある程度の法則に従ってデザインされていることがわかります。その時代で受け入れられているトレンドを取り入れながらも、特定の人に受ける奇抜さを求めず、万人にとって使いやすさとわかりやすさを提供できるデザインです。
このようなデザインは、配布されているテンプレートにも見ることができます。ウェブデザインの知識を持たない素人さんが感覚に頼ってデザインをすると、かえって、今のデザインのトレンドや法則からはみ出したサイトを作ってしまう危険があります。
今は本当に低価格で高品質なデザインのテンプレートを見つけられる時代です。素人感覚にまかせてデザインへこだわろうとするより、素直にテンプレートを信じて利用したほうがデザインも良く、売上や集客へ効果的なサイトを作れるはずです。
テンプレートを選ぶときの注意
選択肢が豊富すぎて、選ぶのに困ってしまうテンプレート。好みのものを自由に選べばいいと考えがちですが、必ず注意すべきことがあります。セキュリティです。
テンプレートは1枚のファイルだけで構成されていることはあまりありません。JavaScriptやPHPファイルが一緒になっているものも多く、中にはウイルス混じりのファイルが同梱されていることがあります。また、意図的に悪質な動作をするプログラムを隠し持っているものがあるので気をつけないと、自分のパソコンだけでなく、サイトを訪問してくれたお客様にも迷惑をかけてしまいます。
素人目でどのテンプレートが安全かどうかを見分けるのは難しいです。不安な方は、少しくらいお金がかかってしまうことは受け入れましょう。有料で配布されていれば100%安全ということではありませんが、無料よりも有料テンプレートのほうが安心できます。
なんとしても無料テンプレートにこだわりたいという人は、デザインの優劣だけを判断材料にするのではなく、テンプレートの配布元や制作者のプロフィールにも目を通して信頼できるものかどうかを見定めます。
またビジネス用のホームページに使う場合は商用利用が可能かどうかも確認しておきましょう。商用利用が可能なテンプレートでも著作者へのリンク表示が必要だったり使用条件が決められている場合があります。自社の公式サイト他人の名前や他のサイトへの広告的なリンクを表示しているのは、サイト訪問者へ違和感を与えるかもしれません。完全にオリジナルとして利用が許されたテンプレートを探したほうがいいでしょう。
テンプレートを使ってホームページを作る方法
テンプレートでサイトを作成するには、いくつか必要なツールとサービスがあります。作成の流れに沿って簡単に紹介します。
テンプレート
もちろん、まずはテンプレートそのものが必要ですね。
photoshopvipさんのテンプレートカテゴリーでは、厳選された高品質のテンプレートをたくさん見つけられます。
HTMLテンプレート アーカイブ – PhotoshopVIP
海外製になってしまいますが、テンプレートがカテゴリーごとに探しやすく分類されたenvatomarketは、プロの目線から見ても惚れ惚れするデザインばかりです。
Website Templates from ThemeForest
ステキなデザインばかりで、目移りしてしまいますね。選ぶポイントはまず、先にあげた安全性を優先することです。そして、業種や商品にマッチするデザインを選びましょう。
同業社のサイトを検索したり、ギャラリーサイトを覗いたりしてみると、似たような商材を扱うサイトに共通得するデザインの傾向を学ぶことができます。デザインの選び方は以前に教室でも話題にしました。ぜひ参考にしてください。
デザイン先行でテンプレートから探すのではなく、掲載したい情報を先にまとめてから探すのも失敗しない方法です。ページへ掲載する情報を図として下書きしたものをワイヤーフレームと呼びます。先に用意したワイヤーフレームに近いテンプレートを探せば、テンプレート確定後の作業が楽になります。
コーディングソフト
テンプレートを編集するためのソフトです。
テンプレートはOS付属のテキストエディタでも編集できますが、実際にデザインを見ながら編集作業を進められるプレビュー機能が備わっているソフトをおすすめします。
高度なスキルを駆使したいならプロの現場でも利用されているドリームウィーバーのようなソフトもオススメですが、ホームページビルダーのような初心者向けのソフトの方が、初心者向けの機能に絞ってあるので、テンプレートを編集するだけならかえって重宝します。
画像
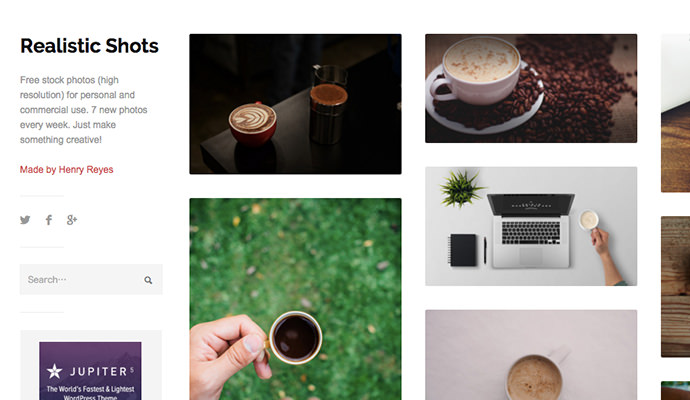
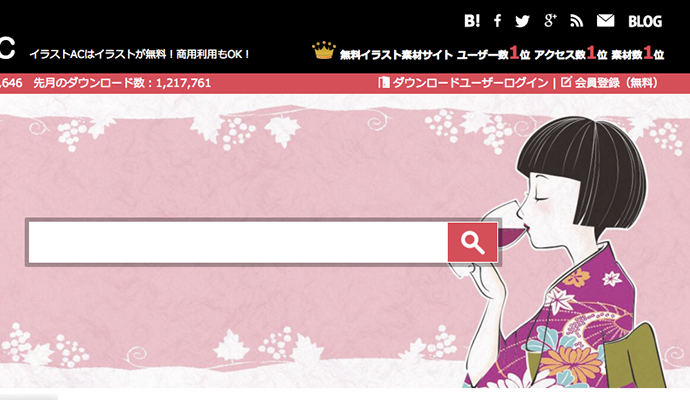
文章は自分で書くとして、画像はどうやって準備しましょう? 画像もテンプレートと同じく配布しているサイトがあります。自分で撮影したり、プロのカメラマンに外注したりが難しいなら、このような素材サイトを利用すればいいですね。
画像を用意する方法は下記の講座で詳しく説明しています。
レンタルサーバー
レンタルサーバーは、サイトデータを保存しておく場所です。ネット上に存在するレンタルサーバーへ、サイトデータを保存することで一般公開できます。
テンプレートの編集が終わったところで、レンタルサーバーへアップロードします。
レンタルサーバーを選ぶときの詳しい方法は今回説明しません。それだけでひとつ特集ページが作れるくらい、書くことが多いからです。
シンプルなHTMLテンプレートだけで構成されたサイトなら、格安のレンタルサーバーでもじゅうぶん動きます。安くてなかなか評判もいいさくらサーバーを紹介しておきます。
レンタルサーバー|さくらインターネット – 無料お試し実施中
独自ドメイン
できれば独自ドメインも取得したいですね。独自ドメインを取得し、オリジナルのホームページアドレスでサイトを運営したほうが、自分的にも愛着が増しますし、サイト訪問者に与える信頼感を高めることもできます。
将来的にサーバーを移転することがあっても、アドレスが変わらないこともメリットです。移転前に蓄積した集客力やSEOの効果を失わずに済みます。
ドメインの取得費用は年間で1000円くらいです。値段の割にさまざまな面でメリットが得られます。必ず取得すべきといってもいいでしょう。
先にあげたさくらサーバーではドメインも一緒に提供しています。管理業者をレンタルサーバーとまとめられるので、便利ですね。もしドメインは別の専門業者を利用したい場合は、ムームードメインが人気です。
以上、テンプレートを利用してサイトを作成する方法を紹介してきました。お役に立てば幸いです。